15 Angular Component Libraries you Need to Know About Last update: 2020-03-24

Over the years, countless great wrappers and additional libraries for Angular appeared to help you develop your apps and websites faster without reinventing the wheel all the time.
This list is not a rating nor a full overview about the landscape of external packages for Angular. There are many more rather unnoticed small packages, but today we’ll focus on 15 well-known and proven libraries that can save you development time.
Also, creating your own Angular library isn’t actually too hard these days as well!
Let’s take a look at 15 great examples, created by the awesome Angular community around the globe. I have used most of them myself, or plan to use them in the near future.
1. Angular Material
 If you want Material design for your Angular application, then Angular Material is a must have. It comes with tons of styled components and even additional features like drag&drop that you can easily add to your app.
If you want Material design for your Angular application, then Angular Material is a must have. It comes with tons of styled components and even additional features like drag&drop that you can easily add to your app.
The integration is actually super simple as this package can be integrated using Angular schematics, which will automatically update all the relevant parts of your project.
You can also check out this post on using Angular Material with Ionic.
Angular material is my first choice when building plane web applications with Angular!
2. Bootstrap
 When you are more of a Bootstrap person or have used it in the past, then the other great choice for a UI library is ng-bootstrap.
When you are more of a Bootstrap person or have used it in the past, then the other great choice for a UI library is ng-bootstrap.
This package is basically a wrapper around Bootstrap, which usually uses jQuery for all the animations and elements. I’ve used this in the past and definitely recommend to use an Angular wrapper if possible if you want to have a Bootstrap like design in your app!
Actually there’s also another package called ngx-bootstrap, so simply pick the one you find better explained - I couldn’t really find a huge difference between them.
3. Charts
 There’s a variety of packages available to present beautiful charts, and the one I tend to use is ng2-charts, which is once again an Angular wrapper around a well know package called Chart.js!
There’s a variety of packages available to present beautiful charts, and the one I tend to use is ng2-charts, which is once again an Angular wrapper around a well know package called Chart.js!
Most of the chart packages allow to create awesome charts, and this package also works very well with Ionic of course!
If you are more of a d3 person, than a great alternative would be ngx-charts as well.
4. AngularFire
If you use Firebase (and if not, why not??) you certainly want to give AngularFire a try - it’s the first thing I install whenever my project uses Firebase.
With AngularFire, you get access to a lot of helpful functionality to integrate Firebase more easily into your app. The package covers everything from Firestore, authentication, storage and even cloud functions!
You can also see Firebase storage integration for Ionic projects or Firebase with Capacitor as well.
5. JWT
 If you are using a backend with JWT authentication, you need to handle your token on the client side. And the package I usually install is @auth0/angular-jwt.
If you are using a backend with JWT authentication, you need to handle your token on the client side. And the package I usually install is @auth0/angular-jwt.
This library helps to easily add your JWT to all request headers and even works great with Ionic storage support.
Also, the library offers a simple service to decode token or get the expiration date, which are in itself helpful functions for any app using JWT authentication.
You can also take a look at an example login flow with Ionic!
6. Loading
When your app performs different operations through HTTP requests, you could either handle displaying of loading indicators manually all the time, or use a simple package like the ngx-loading-bar.
With this package you can define a loading in one place, and hook into any outgoing request of your app (or even the router!) to show and hide our loading bar in a non intrusive way.
If you still want to handle requests and loading indicators yourself, you could create your own Http interceptor as well.
7. Translate
Creating an app for multiple markets or languages? Then you certainly want to install ngx-translate in your app!
This package makes handling different languages super easy. This process works especially great of you plan to use it right from the beginning, as you only have to translate your localization files later and everything just works.
The package offers pipes and services to use your translation strings anywhere in your code, and you can see an example usage of the package here.
8. Pipes
 Looking for helpful pipes for all different cases? Then the ngx-pipes package is what you should get used to!
Looking for helpful pipes for all different cases? Then the ngx-pipes package is what you should get used to!
This package does not only contain one specific functionality, but pipes for handling strings, arrays, boolean or objects that are not included in the core Angular pipes.
You can really simplify your life with these pipes, if you manage to remember them in the right spots or simply continually use them across your projects!
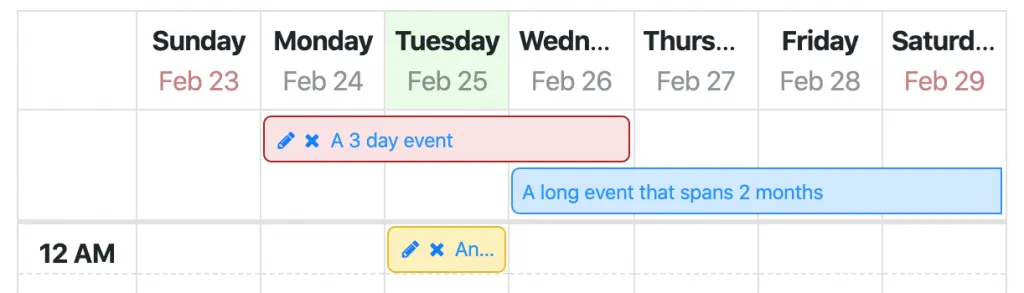
9. Calendar
 Building a calendar is something you don’t really want to do unless you have very specific requirements that can’t be satisfied otherwise.
Building a calendar is something you don’t really want to do unless you have very specific requirements that can’t be satisfied otherwise.
A great universal calendar is the angular-calendar, which comes with a lot of options and different views right out of the box.
While there are some other options for calendar components, I found this one the most flexible for Angular.
You can of course also use that calendar component with Ionic!
10. Drag & Drop
 For some apps, having a cool drag and drop features is a must have, and the Javascript go to package for Angular is ng2-dragula. You can easily use ng2-dragula drag & drop with Ionic!
For some apps, having a cool drag and drop features is a must have, and the Javascript go to package for Angular is ng2-dragula. You can easily use ng2-dragula drag & drop with Ionic!
It’s once again a wrapper around an already existing package called Dragula, and there are countless ways to use the functionality in different scenarios plus adding constraints to the drag and drop.
As usual, there’s also no problem in using drag & drop with Dragula in Ionic!
An alternative to the package is the CDK of Angular material which also offers drag & drop, so if you already use Angular Material anyway, perhaps give it a try without bringing in another package for the same operation.
11. Data-tables
 Need to present a lot of data in a structured, table like representation? Then the ngx-datatable is your best friend.
Need to present a lot of data in a structured, table like representation? Then the ngx-datatable is your best friend.
This package makes displaying rows and columns super easy. There are a lot of additional features like sort, search or pagination available that you can easily enable for your own data-table with just a few lines of code.
Although a mobile client is not the perfect screen size for a table, you can still implement a data-table with Ionic as well!
12. Animations
 From standard CSS animations to Angular animations there are countless options available to move around the elements in your app.
From standard CSS animations to Angular animations there are countless options available to move around the elements in your app.
However, the ng-animate package is actually like a crossover with the best of 2 worlds: The package wraps the quite famous animate.css for Angular and allows to use the predefined animations directly in your Angular animation setup!
By now I haven’t used this package directly, but I used animate.css directly with Ionic and see the benefit of using this wrapper for all future projects.
13. Forms
 Some business apps have a lot of forms to handle any kind of input, and more often than not these forms are defined by an API response.
Some business apps have a lot of forms to handle any kind of input, and more often than not these forms are defined by an API response.
If you don’t want to code your own logic to represent your API definition as a form, you should check out ngx-formly.
Your form will now simply have just one element, that is defined by a configuration. You might need to transform your data to make it match the configuration expected by formly, but once you have achieved that step your views will be a lot shorter and cleaner!
14. Google Maps
 I’ve used Google maps directly in my Angular apps in the past and I’m not sure why I never used the angular-google-maps package so far?
I’ve used Google maps directly in my Angular apps in the past and I’m not sure why I never used the angular-google-maps package so far?
This package is a wrapper around the standard JS SDK for Google Maps, and makes your code a lot more readable and Angularlike.
Also, you don’t have to work with a plain canvas element and instead have an Angular component with which you can work like you are used to already.
15. NgRx
 The final package is something that’s on my list forever, because I never felt like getting into it. But if I ever plan a project above a certain size, a solid state management is a must have, and NgRx is the best option for that. If you are looking for a state management solution for your app, getting into NgRx the first time might take some time, but the reward is a bullet proof system to manage the flow of data inside your app.
The final package is something that’s on my list forever, because I never felt like getting into it. But if I ever plan a project above a certain size, a solid state management is a must have, and NgRx is the best option for that. If you are looking for a state management solution for your app, getting into NgRx the first time might take some time, but the reward is a bullet proof system to manage the flow of data inside your app.
Conclusion
If you are looking for a specific package or wrapper for a library you intend to use, give Google a try and most likely there’ll already be something that you can make use of!
Very rarely you really have to start building a package for one of the above mentioned features, since all of them allow a lot of customisation for your own needs.
There’s also an official component search directly on the Angular page if you are looking for something else.
You can also find a video version with more explanation to the different packages below.
