10 Simple Ionic Hacks Last update: 2018-06-26

Even years after starting with Ionic we can learn something new that can safe us time or just make it easier for us to work with Ionic. From time to time I stumble upon a quick fix to an issue I lived with for a long time, therefore I wanted to document those Ionic hacks in one easy to remember place.
And of course this list is open for more tricks, so if you have learned and awesome trick in the last time feel free to leave a comment below and we’ll make some additions.
1. Hide Scrollbar Chrome
The live preview is great, especially the ionic lab that gives you an almost accurate preview of your app on different platforms. One thing that is really annoying when developing with the lab is the visible scrollbar I always get on Chrome.
Although this bar is not visible in the final version, it changes the available space for then rest of your UI and if you want to present something or make screenshots for your clients, this bar just looks odd!

The good thing is we can easily disable this bar with 3 lines of css added to our app/app.scss:
* ::-webkit-scrollbar {
display: none;
}Be aware that this will hide all the scrollbars inside your application!
If you’ve never encountered this problem just go next.
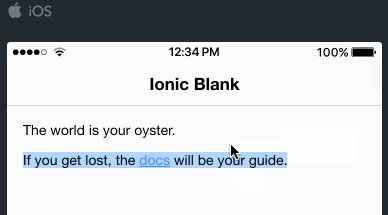
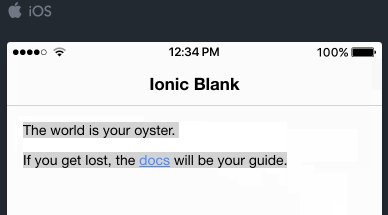
2. Making Text Selectable
You might have noticed that you can’t select the text inside your iOS app, which is especially challenging if you want to deploy it as a website / PWA. People just need to copy some texts, but again a short CSS statement can change everything for you:
body {
-webkit-user-select: text;
user-select: text;
}Now your users can happily copy all the text areas inside their app without any further additions or plugins!

3. Debugging faster on iOS & Android
While we love to develop in the browser, some features just need to be tested on a real device. And if you don’t know how to get the app to your device or debug it, you gonna have a hard time.
First of all, besides running ionic cordova build ios/android you could also run ionic cordova build ios/android -lc which is directly deploying the app to your connected device plus automatically reloading whenever you change something! It’s like the live reload but happening on your real device.
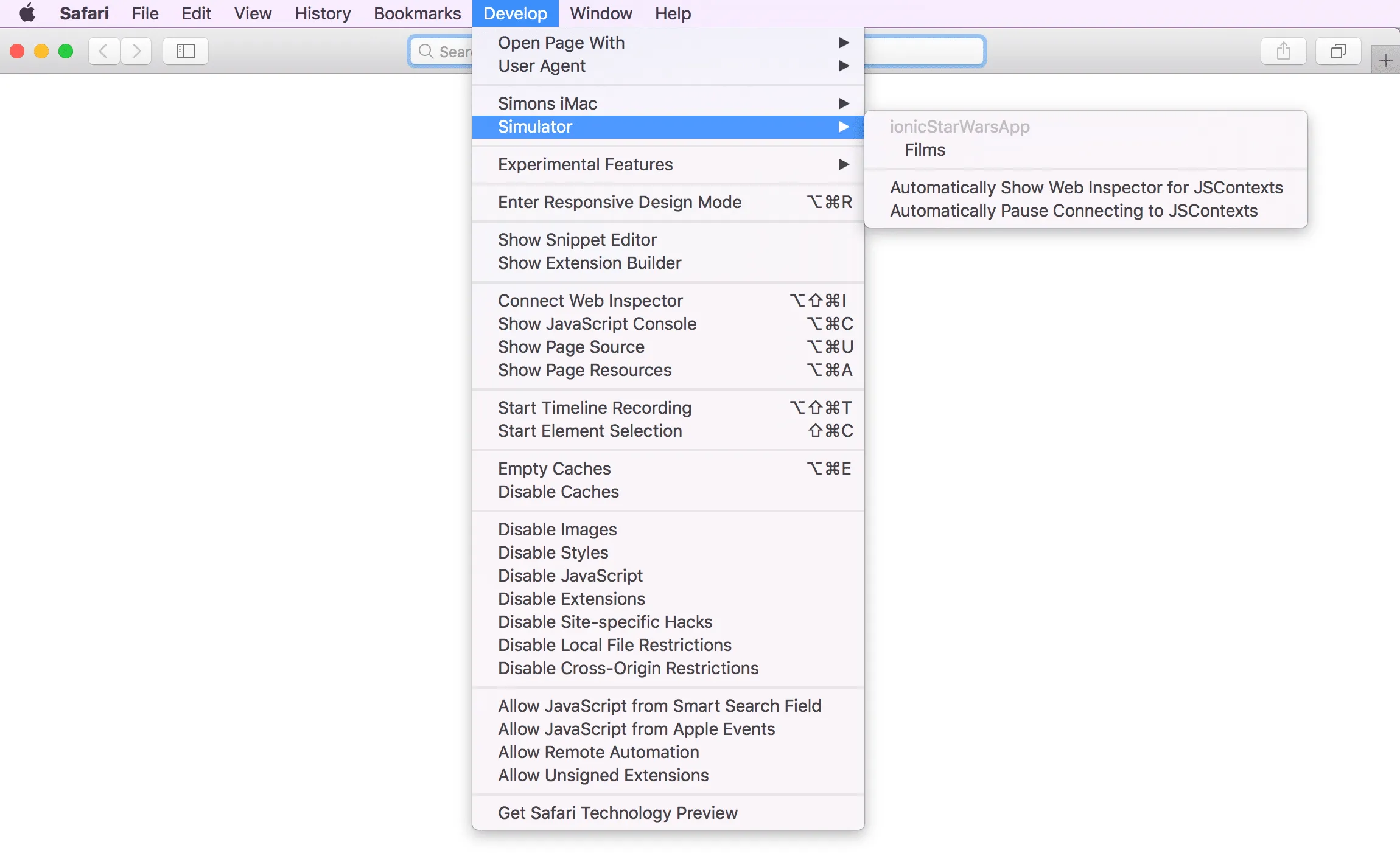
However, you also need to debug your app properly and this is where remote debugging is the key. For both iOS and Android you can connect from your computer to the device using Safari/Chrome.

Once you are attached with your browser, you get all the logs of your app, you can inspect all the files and especially also debug HTML elements of your DOM!
If you know how to run and debug your Ionic app properly on a device you can save a lot of time in your development cycle.
4. Adding iOS Permissions to Plist Automatically
If you are using the camera or photo library on iOS you have to ask your users for permissions, otherwise your app will crash at that point or at least your app will be rejected once you submit it to iTunes Connect.
Adding those entries manually to the plist can’t be the solution, and of course it isn’t because you can add these lines to your config.xml:
<edit-config file="*-Info.plist" mode="merge" target="NSCameraUsageDescription">
<string>need camera access to take pictures</string>
</edit-config>
<edit-config file="*-Info.plist" mode="merge" target="NSPhotoLibraryUsageDescription">
<string>need photo library access to get pictures from there</string>
</edit-config>This will automatically create the needed entries whenever you build your Ionic app for iOS, just make sure to add reasonable information in here. One of my apps was actually once rejected because I didn’t explain enough why the camera was needed..
5. Targeting Platforms and Operating Systems
Although we build for all the platforms and everywhere the web runs, sometimes we need to distinguish between platforms, devices and operating systems.
Good that Ionic already included a function to test where exactly your app is running called is(), and we can use it for different checks like this:
constructor(public plt: Platform) {
if (this.plt.is('ios')) {
// We are on iOS
}
if (this.plt.is('cordova')) {
// We are installed through the appstore
}
if (this.plt.is('iphone')) {
// Running on an iPhone
}
}Also, if you are building a PWA you can easily find out if you are running in standalone mode with a simple test:
constructor() {
const isInStandaloneMode = () => ('standalone' in window.navigator) && (window.navigator['standalone']);
if (isInStandaloneMode()) {
// App is accessed as a PWA
}
}You can also find a course with more PWA information inside the Ionic Academy!
6. Using VS Code Plugins
For new Ionic developers I always recommend to get Visual Studio Code as it’s currently one of the best free editors out there to develop Ionic / Angular apps (and a lot more of course)
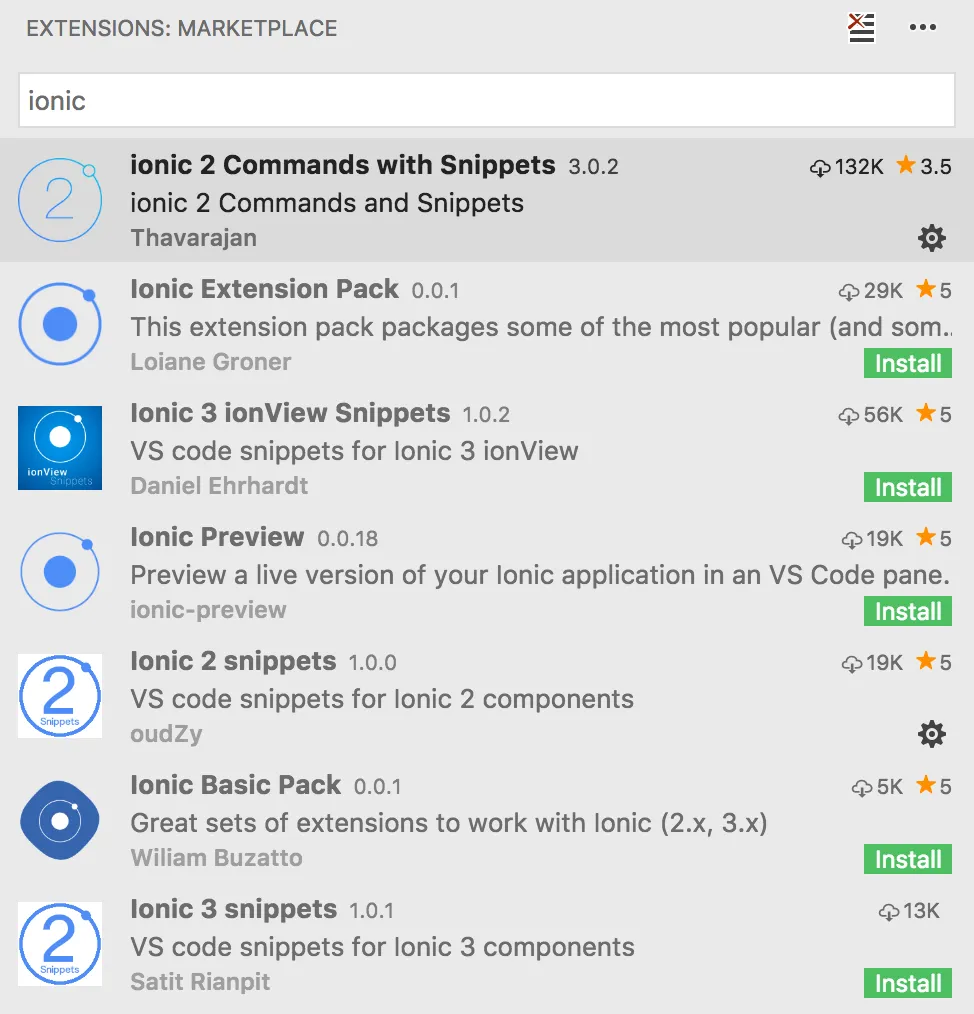
What’s awesome about it is the market place with a wide range of free extensions you can install, simply search for Ionic and you’ll already find a bunch of great ones.  With those extensions, the times are over for looking up the list, header or card syntax!
With those extensions, the times are over for looking up the list, header or card syntax!
If you haven’t seen me use those snippets it’s because I was too lazy to get used to them. But they could definitely save some time.
7. Improving Loading Times of your Ionic App
Performance of Ionic apps is often a big topic, and you are first of all responsible for writing good code that performs. It’s not the fault of Ionic (most of the time) if your app loads slowly, but you can easily improve your performance.
First, make sure to use lazy loading of your pages. By doing this, your app won’t load all the pages on startup immediately but rather prolong the loading a bit so the first page will appear a lot faster.
Also, you shouldn’t have the big logic and loading operations inside your constructor as this will also prolong the creation of your pages when they are initialised.
Finally, what can make a huge change for all Ionic apps is building for production. Simply run:
ionic cordova build ios --prod --releaseThis build will take longer, but your app will start a lot faster and you should always create your final deployments like this to run all the custom app scripts that will improve your underlying code.
8. Making always use of Theming & Variables
You can write custom CSS in every page, you can target your special ids and classes but the easiest way of approaching the styling of your app is to keep it at the top most level, using SASS variables and the predefined color scheme (which you of course can change).
Also, you don’t have to reinvent the wheel as Ionic is already shipping with some modifications that you can easily apply to your typography elements .
Instead of coming up with custom classes, try to use the Ionic variables and override them to fit your needs. By doing this you will have it a lot easier later on when you want to change the appearance again as most of the customization will be in one file, especially if you make strong use of your SASS variables inside the child SASS files!
9. Configure your Ionic App Config
While we can change the general appearance through the SASS files we can also modify the general behaviour of components through the root configuration of our app.
The Ionic Config allows you to change stuff like the position of your tab bar, animations of modals, icons used and event the text of your back button.
While you can set these values from code, you can also directly apply them to elements like:
<ion-tabs tabsPlacement="top">
<ion-tab tabTitle="Home" tabIcon="home" [root]="tabRoot"></ion-tab>
</ion-tabs>Of course all of those values can be written to from your code later as well.
10. Using Custom Scripts
Finally, as we already got a nice package.json, why not add our own scripts in there instead of writing deployment scripts inside a shell file? There are already a bunch of run scripts at the top of your file out of the box, but you can of course create your own tasks as well!
In one of my projects I added these scripts for building & deploying a PWA to Firebase:
"dist": "rm -rf www/* && npm run build --prod && node ./cache-busting.js && workbox injectManifest",
"deploy": "npm run dist && firebase deploy"Whenever I want to upload a new version, I simply run:
npm run deployThat’s easy to remember and performs all the hard underlying work of invoking different scripts and tasks!
Also, the package.json can be used to use some custom copy scripts that override the Ionic behaviour e.g. if you want to copy some CSS from an installed node module (like in this post). You can implement your own behaviour and simply specify your scripts like this:
"config": {
"ionic_webpack": "./config/webpack.config.js",
"ionic_sass": "./config/sass.config.js",
"ionic_copy": "./config/copy.config.js"
}Don’t rely on executing your custom scripts or tasks by hand and make it easy for your teammates to run and deploy your app by creating meaningful tasks that everyone can use!
Conclusion
There are thousands of little snippets and hacks that can speed up your Ionic development flow, and if you have great additions definitely share them below!
You can also find a video version of this article below.
