How to Host Your Ionic App as a Website on Firebase & Standard Web Servers Last update: 2019-04-30

By now you might have heard that your Ionic application is basically a website that can run on all platforms where the web is supported. But how do you actually go about this?
In this post I’ll answer one of the YT questions I got lately:
How do I actually go about hosting my ionic app on Firebase or any hosting site? I would love to see a tutorial about how to host an ionic app on Firebase hosting and setting it all up with a domain name…
We don’t really need to build a new app, just create a blank one or use one of your existing apps to follow along the process to deploy Ionic to the world wide web!
Creating the Firebase App
Before we dive into Ionic we need to make sure we actually have a Firebase app configured. If you already got something in place you can of course skip this step.
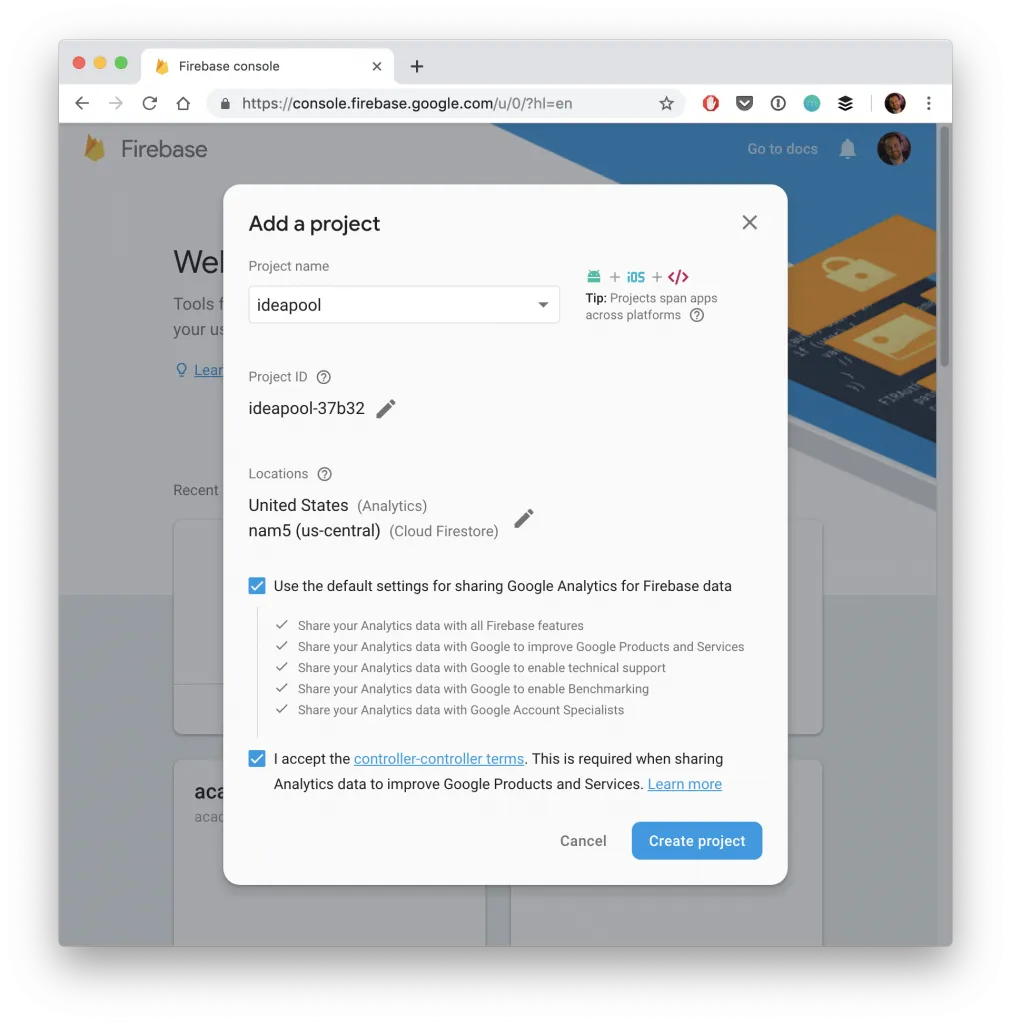
Otherwise, make sure you are signed up (it’s free) and then hit Add project inside the Firebase console. Give your new app a name, optional select a region and then create your project once you checked the boxes like below.

If you want to see more on working with the Firebase Database, check out my post on How to Build An Ionic 4 App with Firebase and AngularFire 5!
Building Your App for Production
We start by creating the actual web application folder so create a production build in any of your Ionic 4 apps by running:
ionic build --prod --releaseTip: By using the —prod flag you can also automatically switch to the production environment variables that you have (hopefully) defined inside the app/environments/environment.prod.ts!
Of course you can also leave that part out if you are not working with any specific environments.
Add this point you might get some errors from TypeScript because now the checking is quite intense. Make sure to fix those errors and simply run the build again until you end up with a nice www folder that holds your Ionic app.
This is basically what we need to deploy wherever we want (or can)!
Let’s try to make this available as easy as possible to the world.
Firebase Hosting
If you haven’t you need to install the Firebase tools now and then you can login from the CLI like this:
npm install -g firebase-tools
firebase login
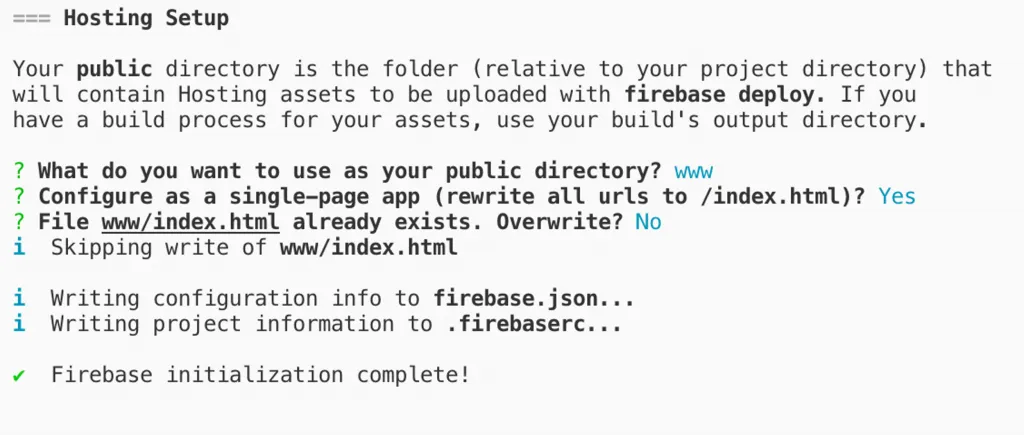
firebase initNow the dialog will bring up some questions and we need to select Hosting (using space, then hit enter).
In the process it will also bring up a selection to which Firebase project you want to connect your app - select one you created already upfront because creation of a project is (as of now) not possible with the CLI!
Then a few more questions come up so answer them as following:

Now you can take a look at the firebase.json that was created inside your project, it should look like this:
{
"hosting": {
"public": "www",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}This means, whenever you deploy to Firebase it will look up your local www/ folder and upload those files.
Actually, that’s the next thing you can do right now so simply run:
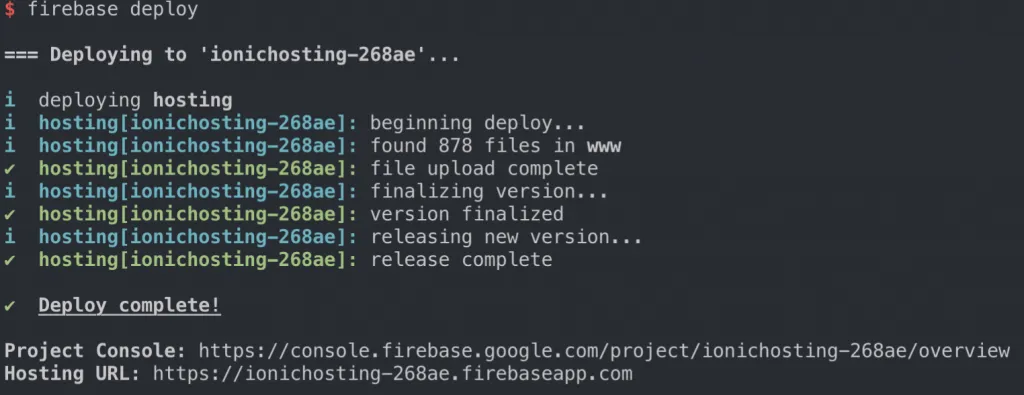
firebase deployThis might now take some time but once your are finished your should see a success message that also includes the link to your hosted Ionic app!

Custom URL
If you just want to get your app up and show it to some testers the link your get might be fine, but if you truly want to use it as hosting - like I did with the Ionic Job Board - you want to plug in your own domain name.
Actually, the process is pretty straight forward so here we go..
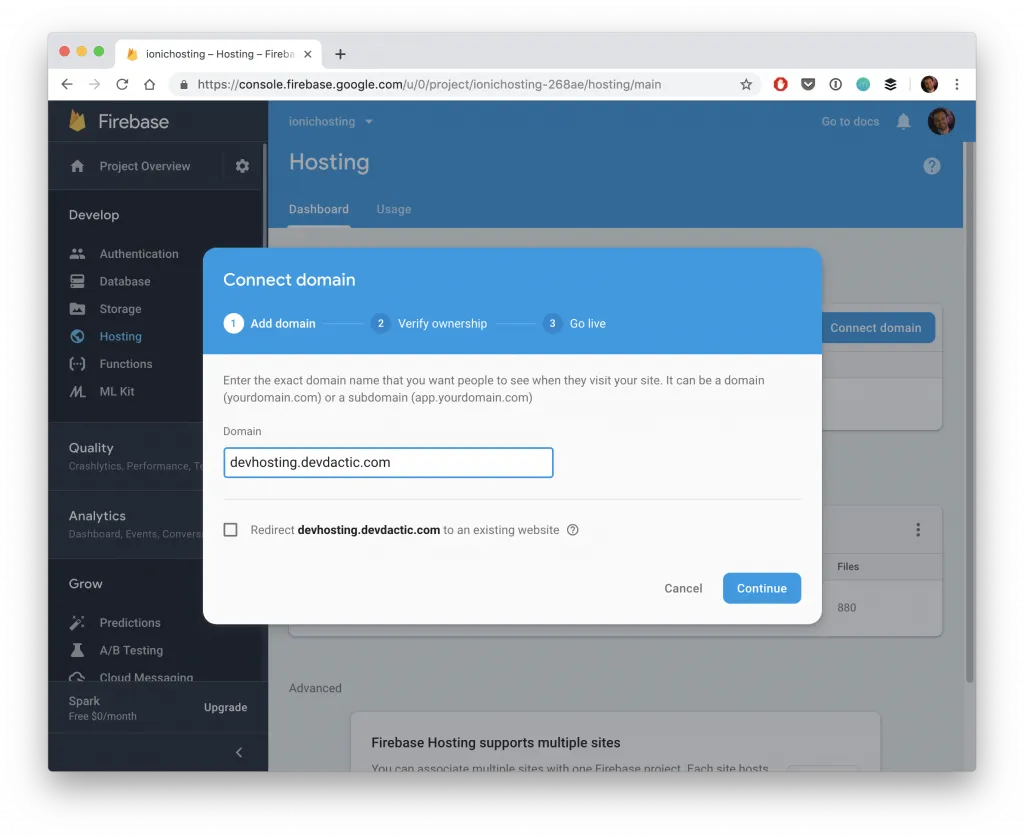
First, open the Hosting tab of your Firebase app and click on Connect domain

In the window insert the domain name that you would like to use. Of course you have to own the domain! You can buy domains basically everywhere.

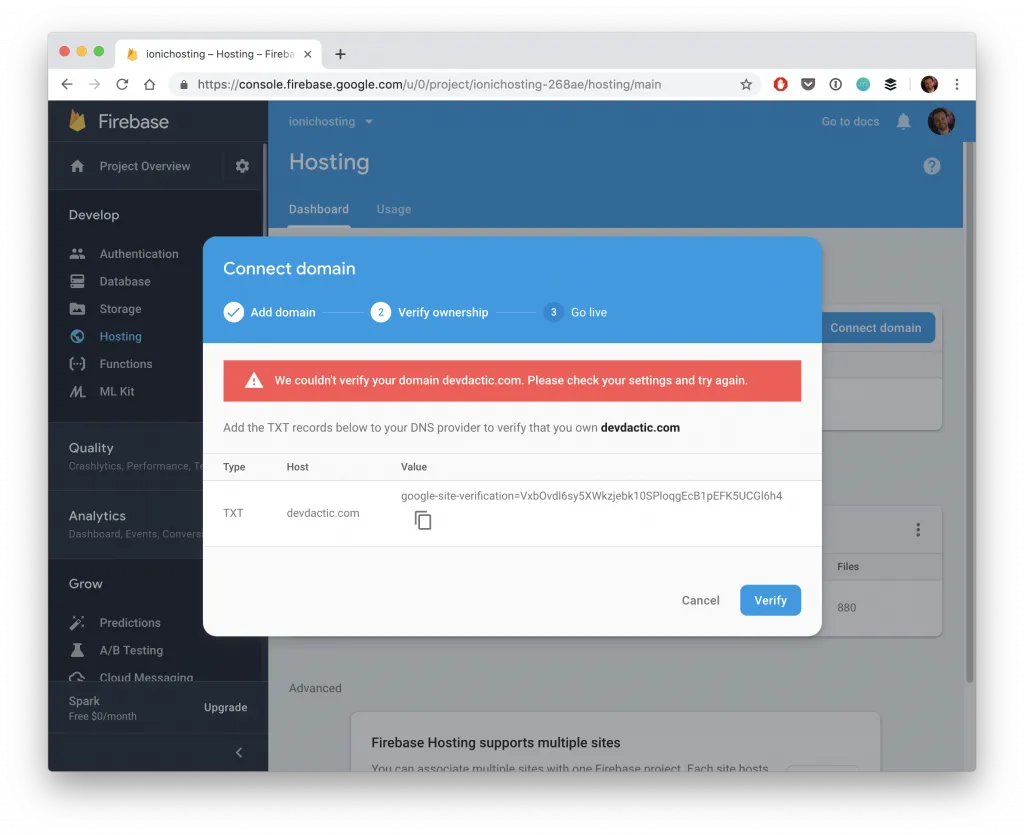
In the next step you have to add TXT record to the DNS configuration of your domain. While you might have never done this before, it’s actually pretty easy.
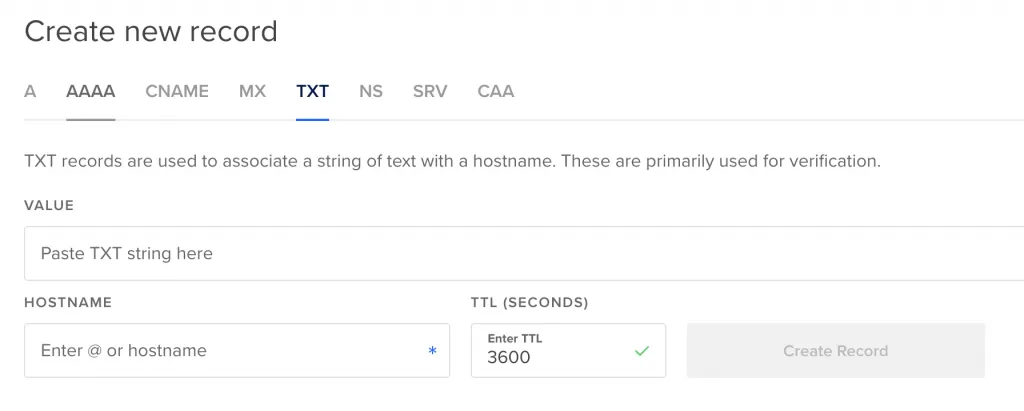
Simply find the DNS settings where you purchased the domain and add a new record with the text that Firebase gave you! This could look like in the image below for Digitalocean, but you can also find a guide for your specific hosting company for sure or simply ask them how to.

This could take some time, but you can always check if your records are already available with a tool DNS Checker.
Once you are done with that, you also need to add some A records but that procedure follows basically the same type as before!
Now your Ionic app is hosted on Firebase and uses a custom URL that you purchased wherever before. Great success!
Standard Webserver
If you happen to have any kind of webserver up and running (or now how to start one) it’s actually super easy to deploy your Ionic app as a website as well.
As we’ve seen in the beginning, the www folder contains all the magic for our application, so we just need to put that folder on our webserver!
On many servers you’ll find your data in /var/www, so simply make an easy rsync of your build folder like this:
rsync -avz /path/to/project/www/* username@123.45.678.910:/var/www/Now with this command you would server your Ionic website at the root level, which most likely is already occupied by your real website.
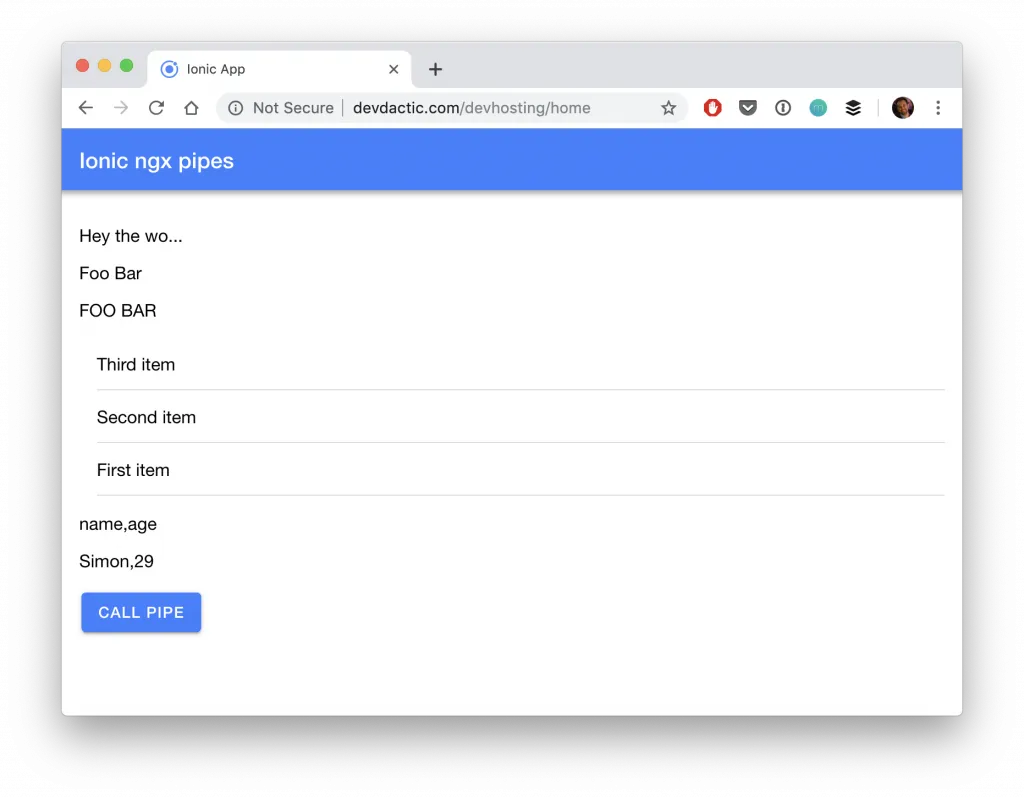
Let’s say I want to host the application at www.devdactic.com/devhosting, in that case I would:
- Create a subfolder in /var/www called devhosting
- Update the base href inside the www/index.html to the folder you use on your domain (like “/ionic/”
- Copy (rsync) all files into that folder
The change of the base HREF is needed when you deploy your files to a subfolder, otherwise the links to the scripts are broken!

Conclusion
Always remember - your Ionic application can live everyhwere that the web runs. We are only targeting native platforms with the help of Cordova, but at its core the Ionic app is a website with specific styling.
Therefore, you can take the build artefact and deploy it on any server that’s suitable for hosting a website, or simply use Firebase as a super easy and convenient way to get your app out into the world!
You can also find a video version of this article below.
