How To Increase Your Teams Efficiency with Ionic Pro Last update: 2017-12-12

If you’re taking the hybrid route for your app development project you’ll save time compared to multiple separate native projects. What if you could save even more time by introducing another suite of tools called “Ionic Pro” to your team?
Ionic was never just a framework. The tooling, the support, the community and services provided by Ionic can be described as a whole universe, and Ionic always had an official platform to easily integrate services into your Ionic app.
By now this platform has changed to Ionic Pro, a suite of tools for the entire development lifecycle of your app. So let’s take a look at how those services can help you & your team to develop and ship your apps faster.
What is Ionic Pro?
Think of Ionic Pro as an optional toolset that can support your app development at different stages, from early prototyping to the native app stores.
Your Ionic app can be connected to the services super easy and everything else is and all the services you can use are optional, so there’s nothing you need to fear at first.
But what’s the actual benefit?
Time, convenience and specialised services exactly for Ionic apps, made by people who know what app developers need.
There are many great services out there for stuff like Prototyping, Testing, Automatic Deployments… And most of them are specialised on one particular step of your development. You could use each of them to cover all important aspects, or you could get all of them in one suite!
Ionic Pro bundles essential services to make your app development with Ionic even faster and easier!
Let’s take a closer look at the different building blocks of Ionic Pro.
Faster Prototyping
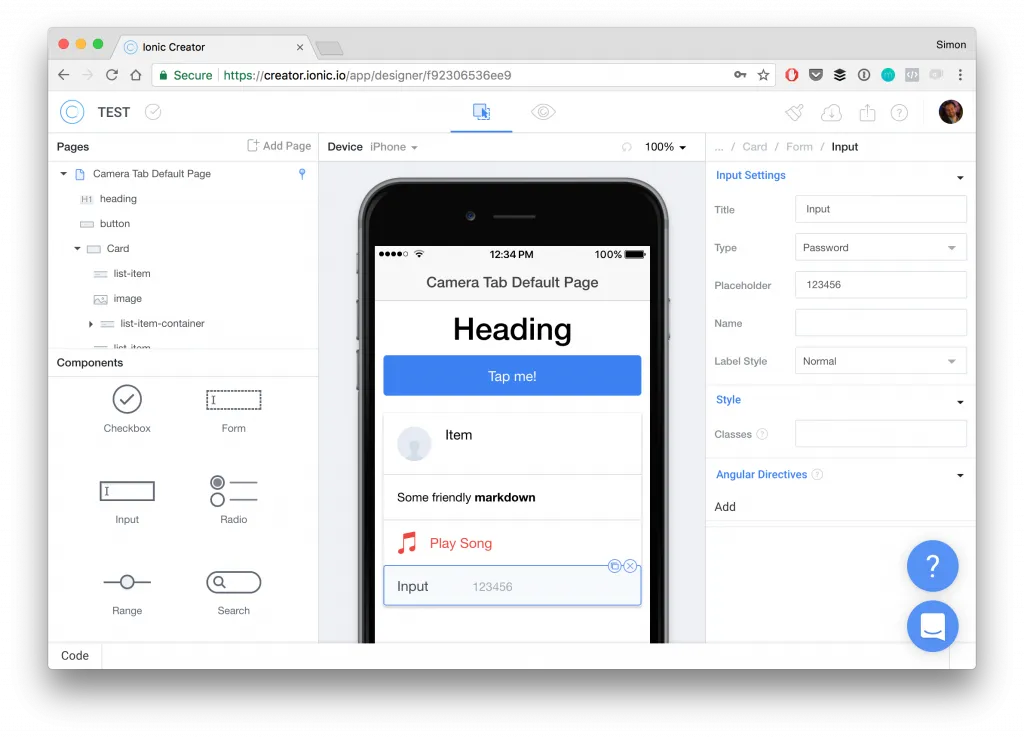
At the first stage of your next app project you might want to get a fast prototype or dummy app for your customers. Although I’m not the biggest fan of visual tools, the Ionic Creator is definitely different from what you might have used before.

With this rapid prototyping tool you (or your project manager) can drag & drop Ionic elements inside an app container, connect different elements and even at logic for transitions.
While this is already great, you can even add more custom logic with code for elements and finally export all of this into a classic Ionic project which you can then continue to develop based on the prototype!
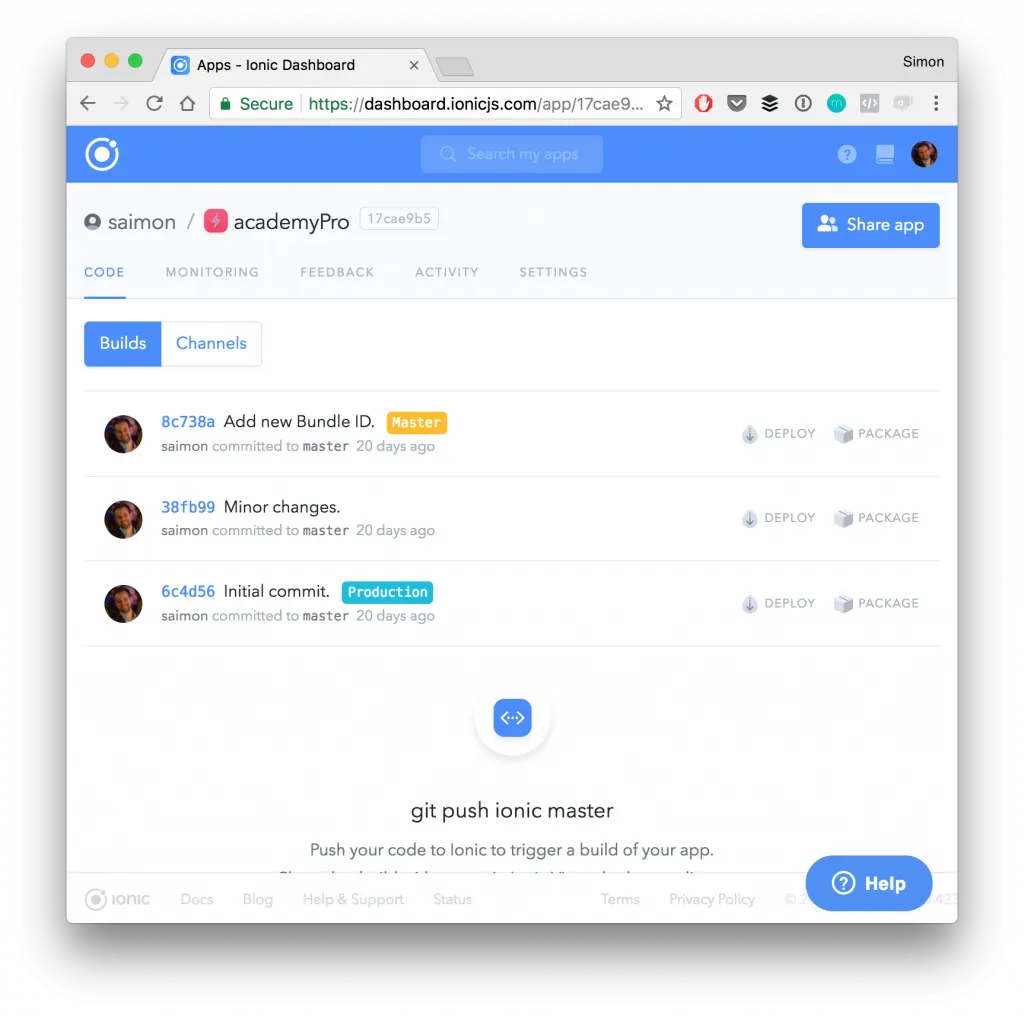
The Git Workflow
While the previous tool is more visual, this part is more like the backbone of the whole Ionic Pro suite.
Most of the connected services depend on the current version of your app (or the apps code) and to send your current code to Ionic Pro all you have to do is following a simple Git workflow like you are already used to from your repository.
While you shouldn’t use the Git support as your main repository, it acts as a new origin for your git folder. The following services all depend heavily on your code, and they have access to the pushed code of your App.
By using the classing Git model Ionic makes it easy to integrate these steps in your already existing landscape without bigger problems while getting the benefits of the following services.
Live Deployments
If your app is built and distributed through the official stores, it takes time to update your code. You have to create a new submission and sometimes wait a few days (hello Apple) until your new app and code is live.
But with Ionic pro you can actually update your apps bundle without going through the process again - and all of this app store compliant.
How?
Your app is not much more than a website, and the JS, HTML and CSS code of the bundle can easily changed. Still, if you add Cordova plugins or native functionality you need to go through the official process again.

But for quick bugfixes, you can simply pick the new version of your git workflow, or if something goes wrong you can easily roll back to a previous version!
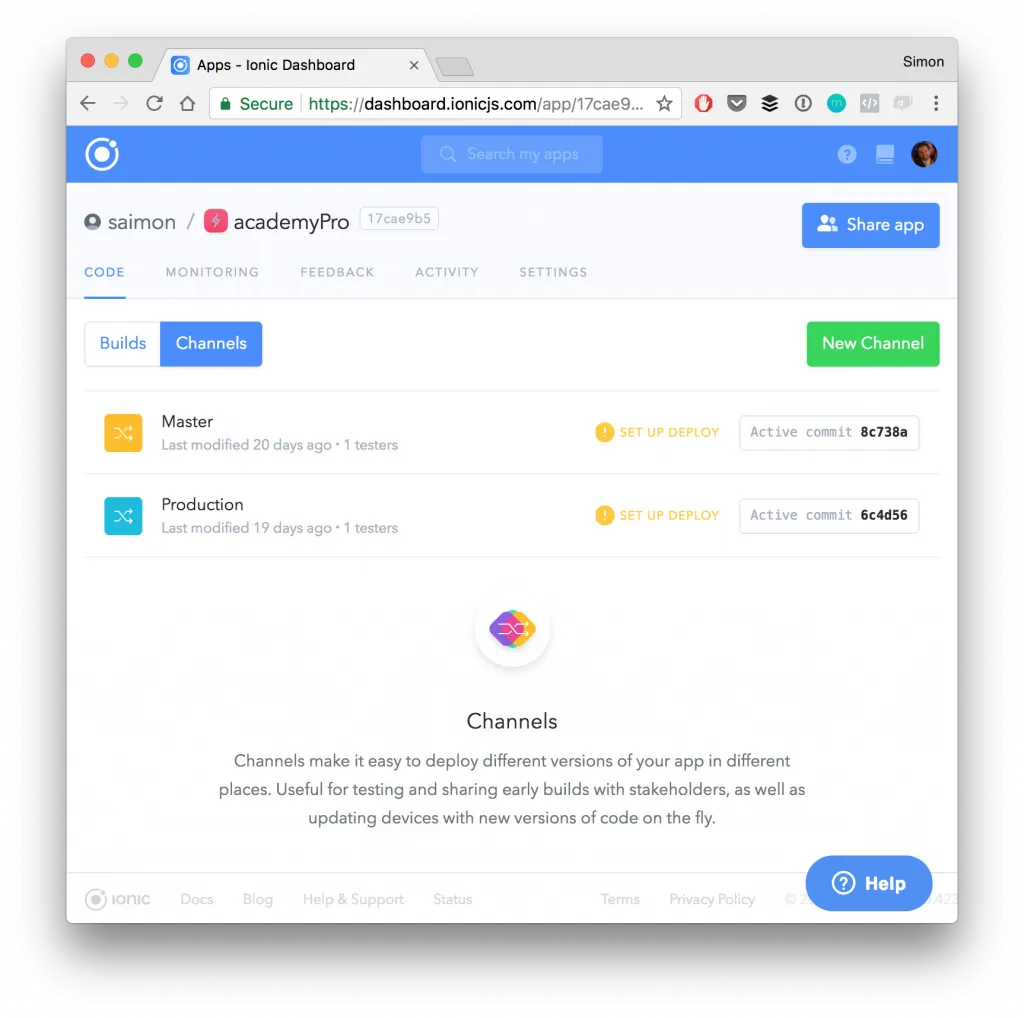
Testing with Channels
Testing is an essential part of every development lifecycle, and the existing tools with iOS Testflight and the Android alpha/beta stages are already pretty cool.
Still, you can get an even better testing setup by dividing your users/testers into different groups and deploying different stages of your app to different channels.
While this might sound complicated, it actually isn’t as you can simply select your version and the according channel and the new app will be available to those testers. 
By doing this you can grant access to new features to specific people, while another department still works with the production version or another version with specific features.
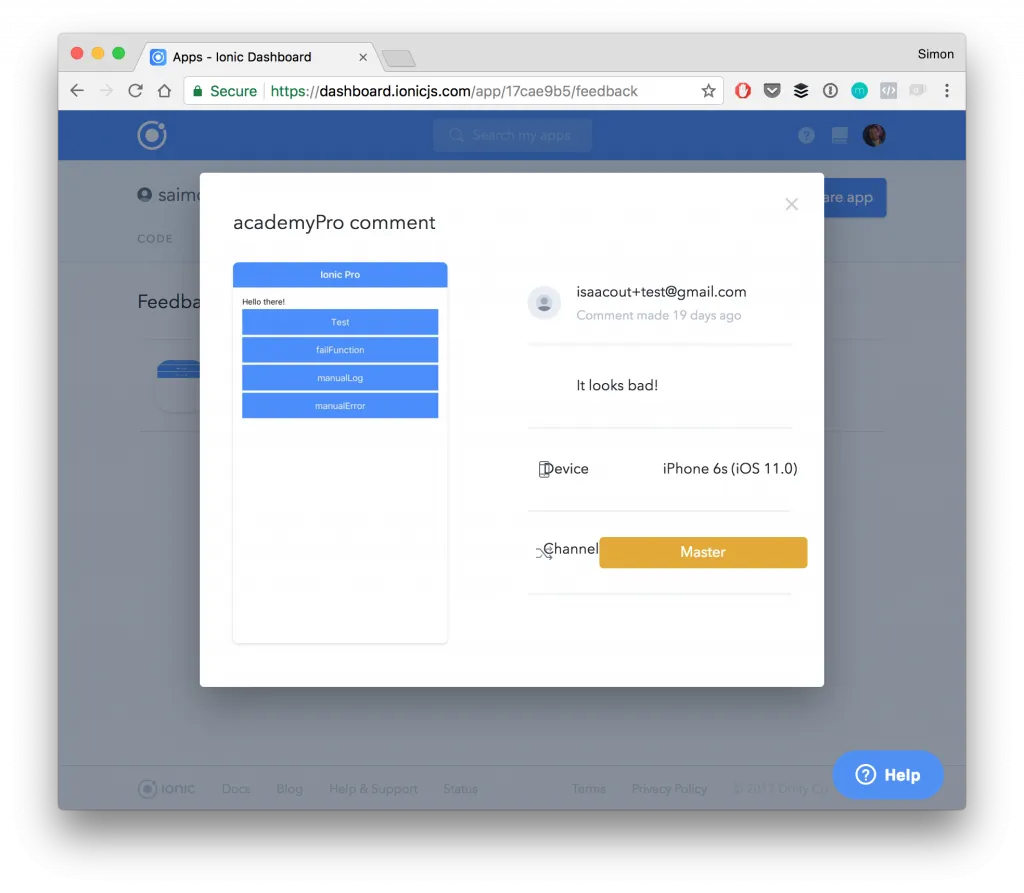
Getting Testing Feedback
Making a specific version available is only the one side of testing, the other side of the coin is from the users perspective. Here Ionic Pro comes with a specific app users can download, the Ionic View app.
Through this app users can access the different versions of your app, and also they got some more features. 
Like you can see from the image above, users can simply shake their device to create a bug report that will be submitted to your Ionic Pro dashboard.
This means, it’s super easy for users to report a strange behaviour, and it’s also handy for you to have all the feedback in one place attached with a screenshot of the malfunction!
Packaging Apps in the Cloud
This part might not be interesting for bigger companies as most already own a Mac or at least Mac like environment to build their iOS apps.
Still, if you don’t have a Mac but need to build an iOS app, you can let Ionic Pro take care of the hard work. Simply upload your security profiles (which still nee to be created..) and your Ionic App will be built in the cloud.
Again you can select version from your workflow, and when the process is finished you can download the final artefact which you can then submit to the appstore!
And of course you could also build your Android app there if you wish to.
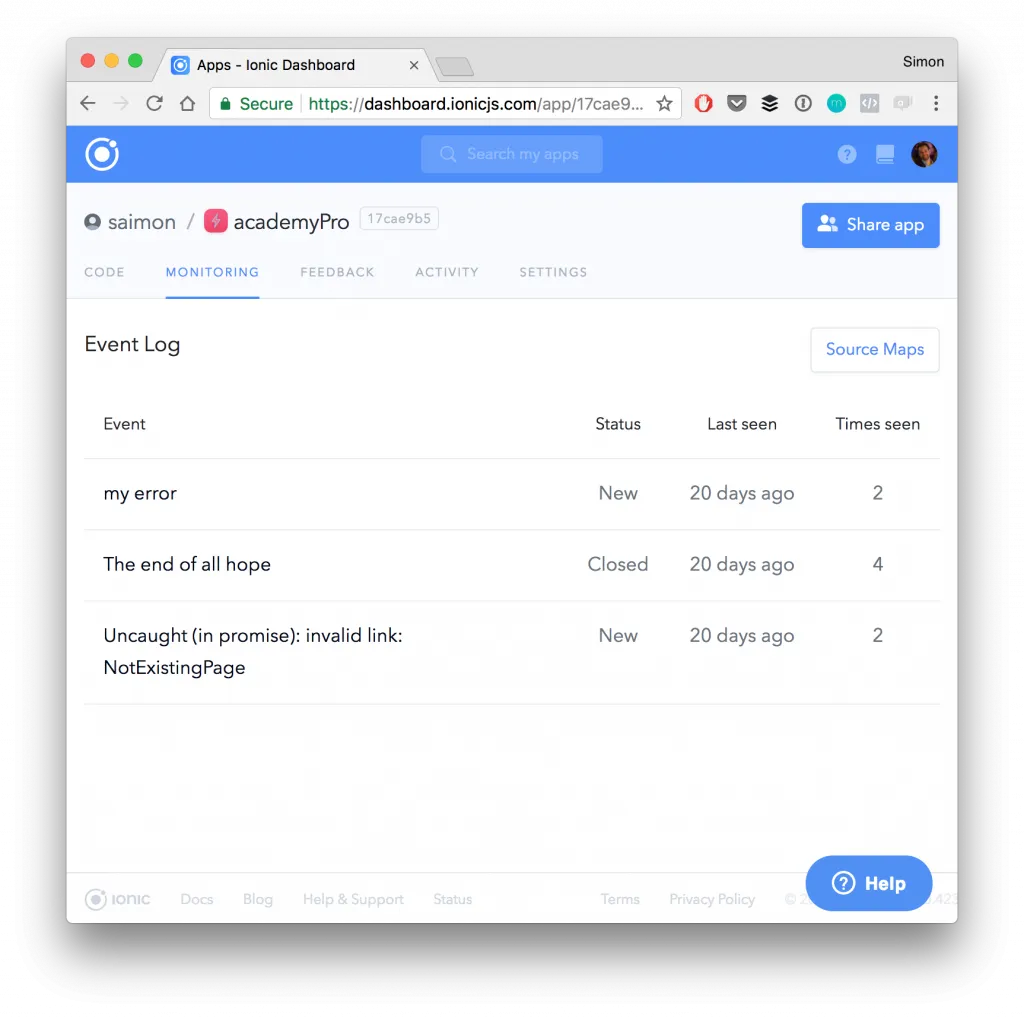
Monitoring JavaScript Errors
Something most Ionic / hybrid apps lack is a solid error reporting. Traditionally, client errors are hard to log and you are dependent on bug reports of your users.
But with the monitoring module of Ionic Pro your app can now take care of this whole process on it’s own!
Simply integrate the according package and add special logs inside the code of your app and you can track the bugs easily within your Ionic Pro dashboard. 
Wondering how the compiled code can link back to a specific line of code?
With TypeScript your project contains something called sourcemaps which will help Ionic Pro to translate the error of your client back to a specific line of your uncompiled code.
Of course your can upload your sourcemaps with a CLI command for every new version so all the errors stay in sync!
How to get Started?
If you want to get started now, you can sign up today for free and start using some of the services.
If you enjoy those or want all the tools, paid accounts start at 29\$ or pick another plan from the Ionic Pro pricing.
What are your thoughts on Ionic Pro, do you already use it?
Let us know if it helped your team or what you think could be added as well!
