How to Build Your SaaS With Javascript (and why it's Awesome) Last update: 2019-03-05

Last year I started a cool idea with a friend together and although the idea was pretty basic, it took me months to implement the first version.
Why?
Because although we live in great times where we can include epic services - sometimes even for free - using all of them in your code and combining each of them to form a startup app is a process of trial & error if you don’t really know what you need or want, or if you just never worked with all of these services.
I’ve been there, and I have made the research for you. Now in order to help other developers save those countless hours I spent, I created The Software Startup Manual - my first Full Stack course on building a complete front & backend using Javascript.
This course will teach you two things:
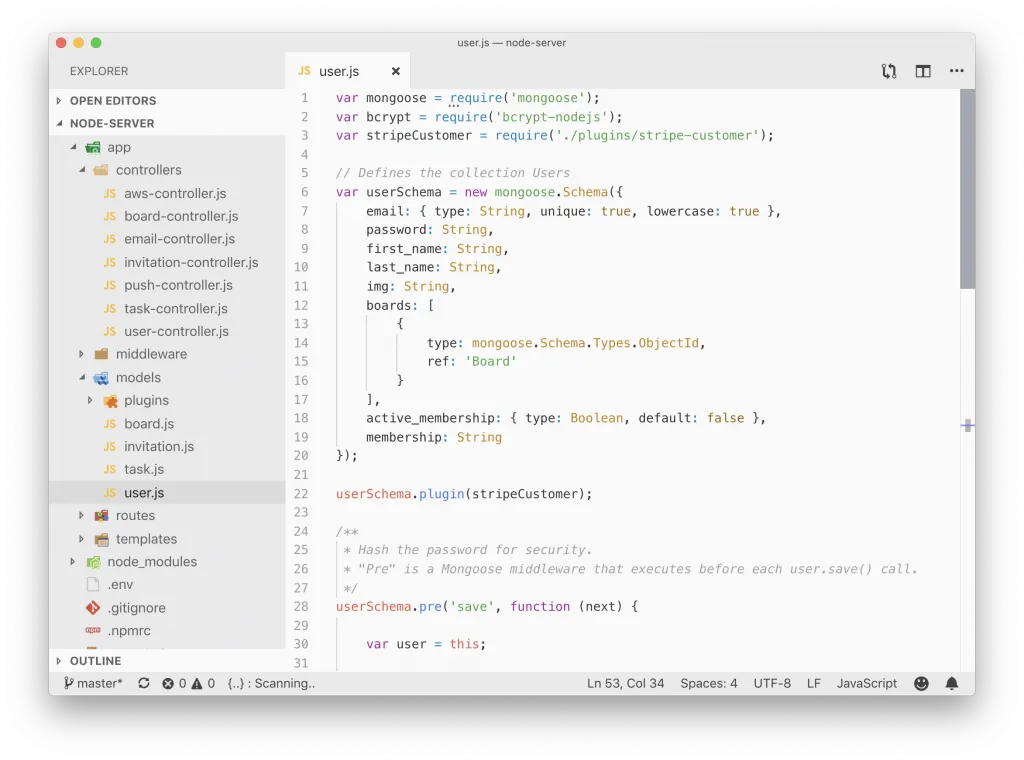
- How to build a server with Node.js and MongoDB to create a REST API that you can use with any frontend
- How to build an Ionic 4 app that consumes your API - deployed as both a website and native app!
But right now let’s take a step back and look what you got to setup to make your idea shine.
“Just some Boilerplate”, right?
In the beginning there is the great idea - and be it just a better version of Todoist or your favorite notes application. You can feel the fire burning and are powered up for all the cool things you will implement. Until…
Until you realise that there are a few things you definitely need for your first version:
- Database - you need a place to keep your data right?
- User authentication system, so everything from signup to login and if possible forgot password
- Handling Payments - which provider do I choose and how tf do they actually work?
I don’t want to shatter your dreams and aspirations, and there might be special cases where you need different things in the beginning and do other things simply by hand. But this rather short list is a good starting point in general.

The good thing is that each of them isn’t hard to integrate in general, but they all take time. Time you could spent on the important aspects of your MVP. And if you do it the first time,you can multiply the time you need with 2 because you have to lookup everything at least once.
Up until this point you haven’t even added any real functionality - all the business logic that your app needs comes once you are done with the mandatory basics or the boilerplate code.
So to get your app to the point where you are fine with it (_which depends from developer to develope_r), it already takes you a lot of time.
At least thats what happened to me back then, which was the reason that I based the Software Startup Manual on these issues.
Not-mandatory-but-should-exist Features
After you got the basics right you work on some core functionality and feel pretty good about your progress - until you read a post about automatic email sending. Or Push Notifications. Or *insert cool tech*.

Then, one by one, you start digging into these non-essential things that can rise the quality of your application a lot.
So wouldn’t it be great to:
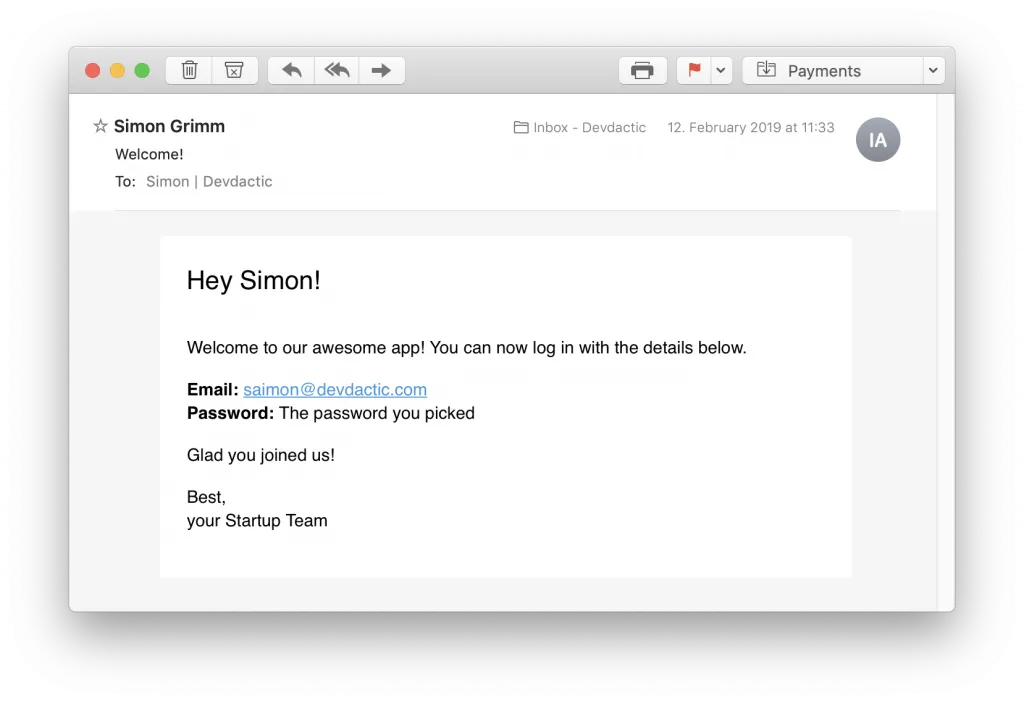
- Send welcome Emails using Mailgun?
- Show Push Notifications with OneSignal if relevant things to the user happens?
- Upload user generated content to some storage - maybe AWS S3?
And one by one technology you improve the quality of your app - and got to dig more into each of these services to somehow integrate them into your backend.
Just like before - none of these things is rocket science and with enough time you might figure things out. But trust me, getting a guide on just using them correctly would save you many days of work.
The amazing thing throughout all of these core and nice to have features is that we can use every service with Javascript these days - most of the time completely for free!
With just one language you are able to build an amazing backend with a lot of fancy technology under the hood - and if you already come from Angular or any other popular framework you’ll feel right at home.
And if you have used another language before I’m sure you will catch up on Javascript rapidly!
Where is the Frontend?
If you happen to be a real startup with a dev team, chances are good you have a dedicated backend and frontend team.
That’s not always the case when you got a cool idea with your best friend - especially if the friend is not a developer.
Spotlight on you!
The good news is that when you know Javascript you got many choices to build your frontend. It’s still work, but you got choices because you can use your previously created REST API from basically everything you build now.
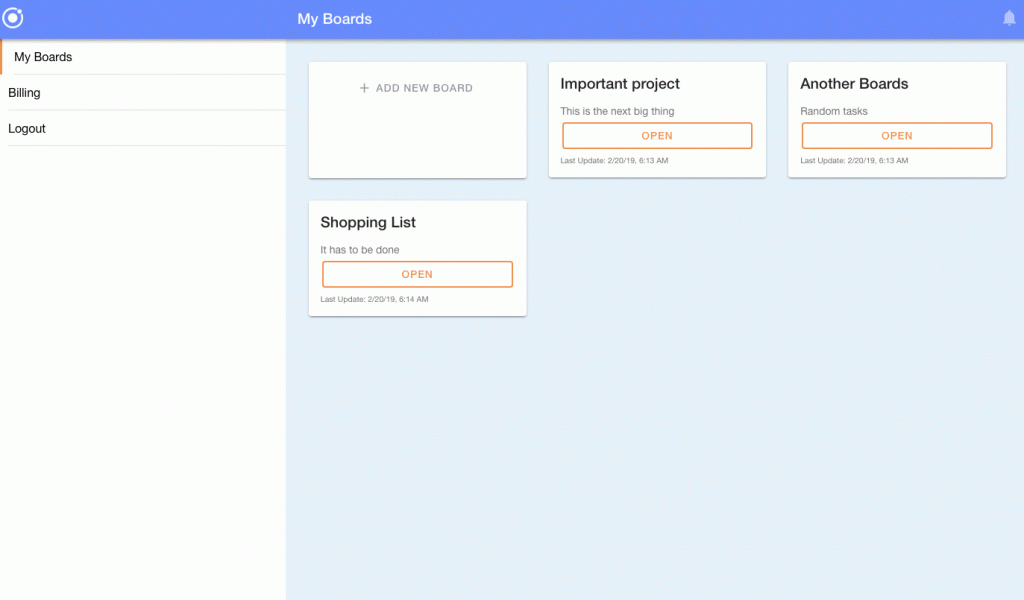
But if you want to get your startup out, most likely you (still) need a website today. And if you have some cool functionality, chances are high you also want a mobile app at the same time!
My recommended framework of choice for this is 100% the Ionic Framework.
Yes I might be biased given I also run the Ionic Academy, but here’s why I would recommend it anyway and use it again as well:
With Ionic, you will have everything you need in one codebase. You can go mobile for iOS and Android App stores, you can deploy it as a website and if you might need it you could even convert it to a desktop application.
Oh and of course you get first class PWA support.
I don’t know about you but I appreciate to write the code only once and enjoy how it works on multiple platform and screen sizes!

But we don’t want to blow the trumpet for Ionic too hard (didn’t we already?) and just concede it’s one of the best ways to build fast for multiple platforms. There are other players like React, Flutter and smaller options but they don’t bet on the web as hard as Ionic does which gives you the chance to basically run your app everywhere with the same code.
How to get everything Deployed & Live?
Now once you reach a point where you got a solid backend and a functional frontend that works for the majority of platforms that you want to cover, it’s time to release everything (who needs testing anyway?).
Hopefully you know a thing or 2 about how to host and connect everything, otherwise you face the next challenge at this point.
So here’s what you can/should do:
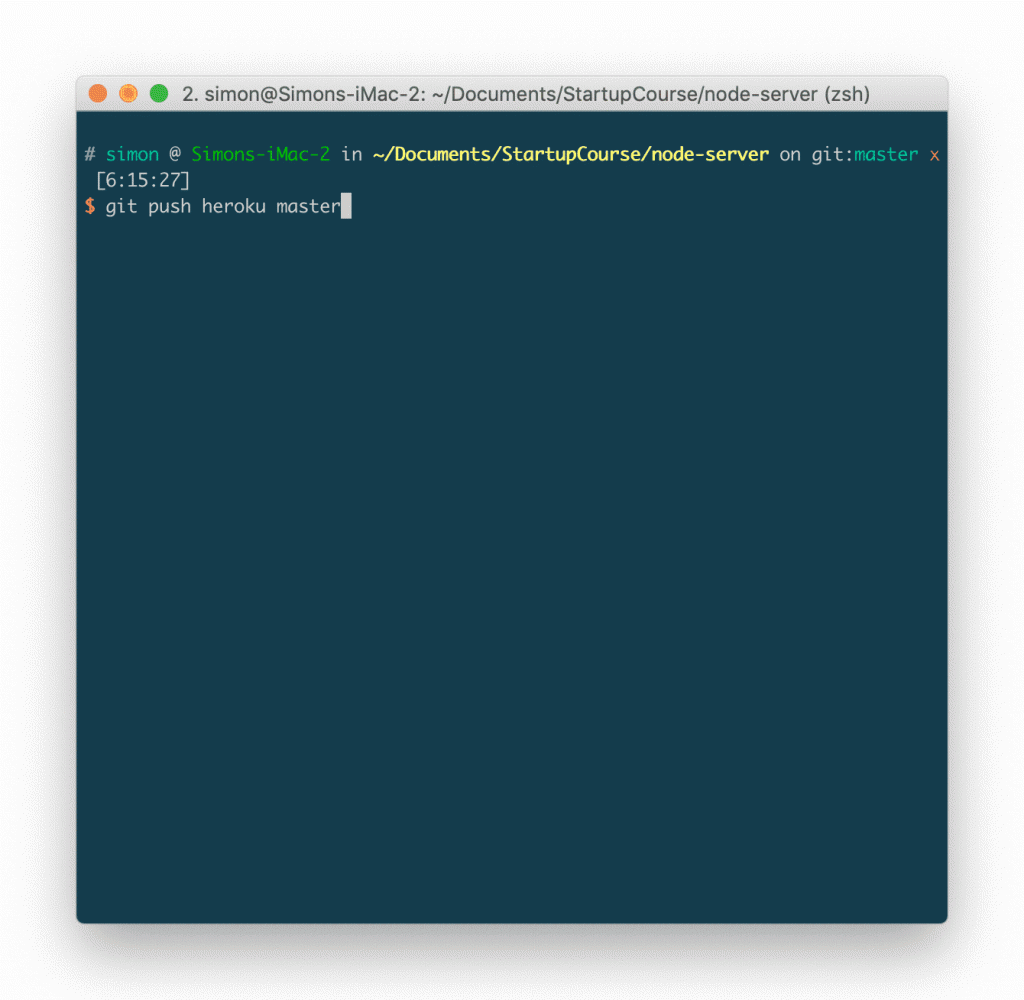
- Deploy your Node.js Server to Heroku
- Connect the MongoDB and all other needed live instances to your Server
- Upload your Ionic app as a website to some hosting like Firebase
- Submit your native app builds for iOS and Android to their according stores
The backend part is actually the easier one at this point as most services (not just Heroku) make it super simple to upload and build your app in basically one command.

To release your app in the app stores, you have to pay a fee for both the iOS and also Android membership (while the second is a lot cheaper and only one time). The process of creating the app store entries is also pretty boring but time consuming.
At some point you got all the texts, assets and information filled out so the classic waiting game begins!
The teams will review your app and hopefully accept the submission. Then your app is finally live after everything you’ve gone through!
The Alternatives
With all that being said, of course there are many crossroads where you could have picked a different route. It starts with the backend, where some of you might immediately scream ”Why not Firebase?” and yes, that would be a very legit and to some degree easier solution (and would also hone your Javascript skills!).
While Firebase is a great choice in many projects, sometimes you just want to have full control. You don’t need to rely on cloud functions to write custom code, you won’t hit any walls that prevent changing some texts or elements and you are simply more free to do whatever you want to do.
Additionally, there’s basically an alternative to every tool, service and framework I presented before that you could have picked if you enjoy it more or if you happen to have more money (everything shown here was free besides app store membership).
There are many ways to build your next startup app - this is one relying on Javascript and reusing your skills & code as best as possible to save you time.
Don’t be scared!
If you started this post all fired up and now feel confused and scared by all the choices you have to make trust me: You don’t have to!
All of this is a process, and when you go through all of this the first time it’s an exploration and learning journey.
My offer is to make your learning journey a bit more guided by showing you how to use everything we talked about inside my Software Startup Manual course. We’ve got more than 8 hours of video material to get you some nice basic SaaS app with all the cool technologies you need.
Even if you are a beginner you can manage your way through all of this - remember that every developer started with 0 knowledge at some point!
Hopefully the overview of tools and services I used inspires others to start and make their own projects as well.
If you did or do, leave a comment below and let me know what you are working on!
You can also watch a video version with some notes on this below.
