The Beginning of the Ionic Academy Last update: 2017-01-31

A few weeks ago the Ionic Academy was announced and the response was incredible. You really want a platform to learn and interact and that’s what the Ionic Academy will become - designed for the actual needs of the people. But there is a lot more that goes into such a launch.
Prerequisite
The Ionic Academy is open!
Learning Ionic can become overwhelming, I know that feeling. Is learning from tutorials and videos sometimes not enough for you? Then I got something for you.
If you want to learn Ionic with step-by-step video courses, hands-on training projects and a helpful community who has your back, then take a look at the Ionic Academy.
In this post I will share some “behind the scenes” information about this announcement and everything related to the Academy. It’s not an easy endeavour to launch a membership site, so if anyone has ever thought about it this post will also give some advice on the steps in the beginning!
Finally we take a look at what the Academy will become, but for the moment we start with a very basic question:
Why the Ionic Academy?
On this blog I have shared countless tutorials including video material, courses and even a book on Ionic 2. All of this was helpful, but I want to be even closer to my audience.
Through the Ionic Academy it will be more sort of a guided learning. There will be more interaction between people, faster and more personal contact then a blog and email would allow.
It is more flexible then a book because it will develop over time and the course library will fill up more and more as time goes by. Also, this will help to make the courses and material eve more tailored towards the needs of the people by giving them a voice.
Finally, it will be a better mix of different learning elements so people can really take action on what they learned. This is what makes the Ionic Academy so different from the material and tutorials before!
Before Starting a Membership Site
Before actually starting any new project there is a learning phase. I tend to keep it as short as possible as I’m more action oriented and want to get started wants my fire is burning.
Of course I did not wake up with the thought ”let’s start an Academy!” but planned ahead and already aligned a few steps before, so here is what led to the announcement of the Ionic Academy.
History: My book was finished and I was looking at new ways to help my audience. The release of Ionic 2 was near and I knew people would immediately fall in love with it. And inside I was thinking about some sort of membership site for quite some time.
After reading a lot of material on the Membership Guys I came to the conclusion that I would never feel completely ready for a membership site, so why not just do it?
First of all, you need some serious hosting. In this case I picked Namecheap (Affiliate Link!) because I had really bad experiences with a hoster many professional bloggers recommend. So far I’m really happy with their Support and the service I get there.
Then you go ahead to install all kind of software, so in this case it was:
- Wordpress: Of course the blogging platform almost everyone uses
- MemberPress: A plugin to turn WP into a membership site
- Thrive: A building to create better landing pages
- iP.Board: An excellent and robust self hosted forum software
After installing and connecting all of those components I already started setting up membership rules and payment providers.
Wait what?
Once I’m in the flow nothing can stop me and before I know what I’m doing I finish steps 10, 11 and 12 but actually need steps 3-9. But what I like about this approach is to be sure everything works before continuing. It’s just how I work on projects sometimes.
It’s a sort of experiment if everything actually can work, and when I see I’m able to do it I definitely go for it. And that meant in this case getting the site out to you!
The landing page was created on the day I announced it to my email list of more than 11.000 subscribers and what followed blew me away.
Start Before You Are Ready
You are never more ready than now.
“Do what you can, with what you have, where you are.” - Theodore Roosevelt
You will most likely never feel confident enough about a risky idea, so the best idea is to simply start. That’s the approach I took to validate if there was actual interested in the Academy.
All you need to test your idea is to set up a squeeze page (landing page), add an email sign-up button and get the link out!
I could have worked days or weeks more behind the curtain, but would anybody be interested at all?
That’s why I choose to make it public, plus my I set my own deadline (which might have been a bit hard looking back) to be sure I will stick to this project and deliver in time.
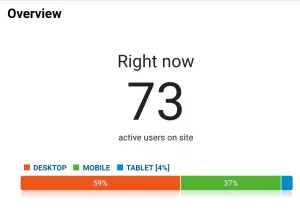
When you announce something big you have a mixed feeling of hope and panic whether it will work out, but as I was waiting in my Google Analytics I was already blown away after a few minutes..

Seems like my idea sounds interesting and people actually like it. I was relieved and to the same degree again in panic mode because I now really do have to deliver in time.
But I was glad to be prepared for this because the Academy is about the people and their needs, not my special interests.
Content Designed by Members
The content inside the Ionic Academy was by no means ready at this point. But that was as well the intention of the squeeze page, to capture emails of interested people and ask them for help.
To engage with people I created an autoresponder inside Convertkit (my email list provider) which would go out 1 day after the sign up and ask for 1 thing you would like to see inside the Academy. By now I got more than 40 responses and I am more than thankful for each of them.
Those emails helped to shape the initial plan for the course library of the Ionic Academy as well as the general roadmap for projects and features.
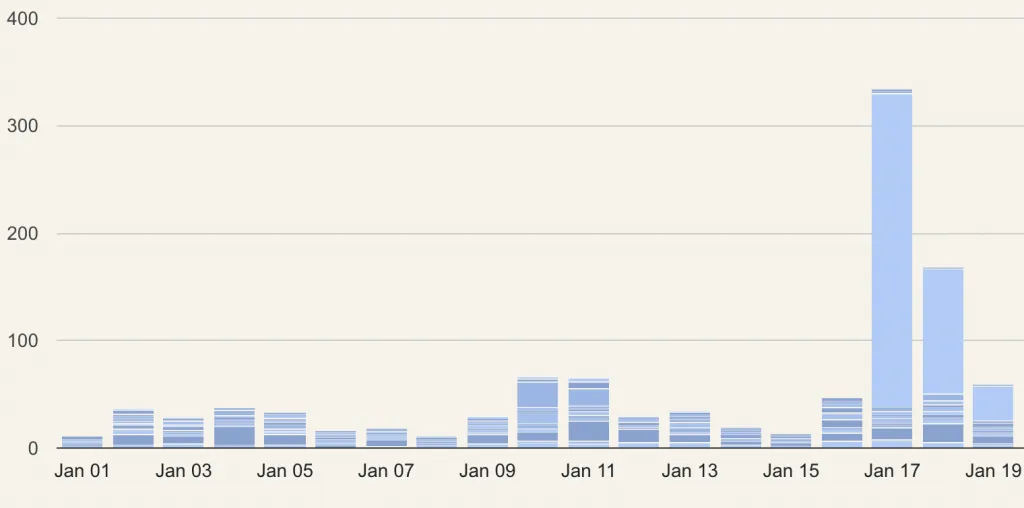
The first days after announcing the Ionic Academy brought in more interested people then ever expected:

By now I have a pretty good picture of the interests of you. However, it’s impossible to come up with a solution for every special case, especially not in this very short timeline.
If you have any ideas or wishes you haven’t sent me, make sure to leave a comment below!
I definitely consider everything.
But I will continue to work hard on creating an initial library that helps the people first and foremost with actual problems they have.
The Content Plan
The Content plan is made by the people. I am really proud about this fact and hope the ones who join the Ionic Academy will feel the love that has gone into it.
Until the launch date a series of courses and hands-on projects will be ready inside the library of the Ionic Academy.
The content will be divided into 3 knowledge levels:
- Beginner
- Intermediate
- Advanced
For each of these levels there will be different video courses and project challenges to apply your knowledge. You can simply start where you are and work you way through the topics in your own time.
Whenever you encounter problems, you can ask questions to the courses and projects.
The topics for the different levels are motivated by the email responses I got (and still get, thank you so much!) plus a few basic topics that just have to be inside.
The current learning plan is that you can go through the courses and afterwards apply your new knowledge in little projects.
For the future, the are even more scenarios possible like live hours and webinars, but for the beginning we KISS (keep it simple stupid).
Next Steps
At the time of writing this I am having a design contest to create a logo for the Ionic Academy on 99Designs from where I also got the Devdactic logo.
Besides that I’m looking for a video hosting solution where I currently favorite Vimeo so I can simply embed those videos private on the Academy.
Finally, of course I am working hard to create a lot of courses and projects for the opening day!
As Ionic 2 was released at the day of writing this, I am even more happy to go through all the topics again because you can learn so much if you teach something. An aspect I’m very thankful for.
The main focus for the upcoming weeks is also creating all course and project pages inside the Academy for the best possible user experience so you can easily manage your learning progress.
What You Can Expect
So if you have sticked so far with me: thanks a lot! This was quite a long post and not a technical one.
The Ionic Academy will be a place to learn Ionic guided with tutorials, courses and social interaction between fellow developers who are doing the same just like you.
It’s about a creating a community of people who all have the same goal: Building awesome mobile apps using web technologies.
It’s not a place to spread hate, flame about other frameworks or starting a fight about nonsense.
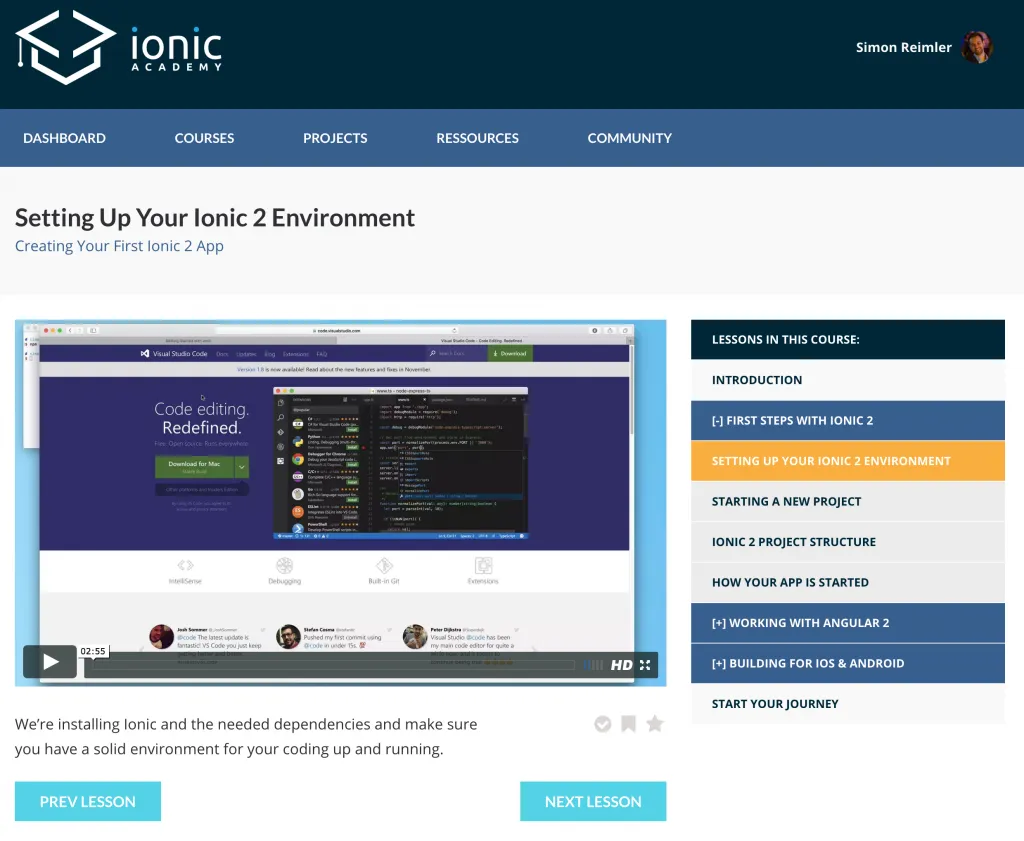
Below you can see a first inside view of the Academy from one of the courses!

They created Ionic to allow developers of all knowledge levels step into the development of mobile apps, so more and more people are able to build the solutions of tomorrow for all major platforms available.
Everyone is free to use the tools that get’s your job done in the best way. And for many people this means going hybrid!
For the Academy this also means that the path is not completely defined by now, it will grow with the interaction and engagement of the users.
Possible future ideas are webinars, live coding sessions or monthly challenges to get even more hands on experience with the thing you love the most: developing.
I hope you will enrich the community of the Ionic Academy like the Academy will help you along your Ionic coding journey.
Happy Coding, Simon
