10 Tools & Services Every Ionic Developer Should Know Last update: 2019-02-05

We live in great times where we can use free frameworks and tools, even additional services with powerful tools, to create and realise our own apps without any real cost besides hardware and time!
In this post I’ll show you 10 tools and services you might or might not yet know about that can help you to develop, build and market your Ionic apps - either as an individual or as a company.
I’m aware that this list is by no means complete so if you say ”xyz has to be on that list” just leave a comment below!
Let’s see if you already know and use all of them…
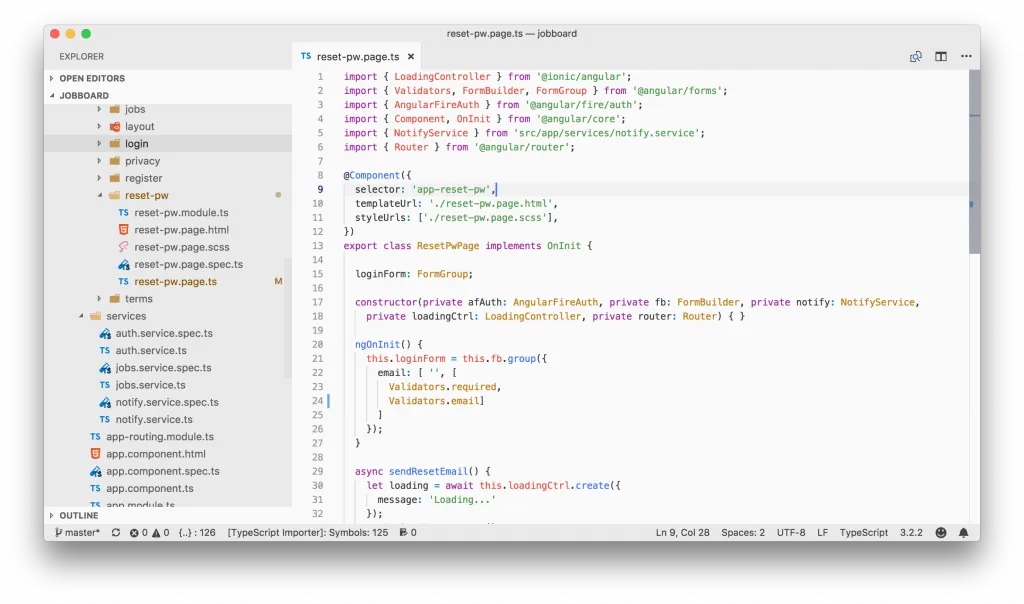
1. Visual Studio Code
I put this one first because it’s the most asked question on all my videos: My code editor is Visual Studio Code (VSC) and I can say that it’s the editor most people in the Angular/Typescript area are using currently.

You are using a different IDE?
That’s totally fine. Everyone has their favorite tools, be it Sublime, Atom, Webstorm.. or even VIM if you are in full nerd mode and can get to great speed with it! It’s important that you are comfortable and can work fast with the tools you have.
But there is one tool every Ionic developer should look forward to, and it’s the recently announced Ionic Studio . From the first looks this could become the first choice for us!
As of writing this list, it’s not yet released as a free community edition but I’m optimistic the Ionic team won’t forget about their huge developer base.
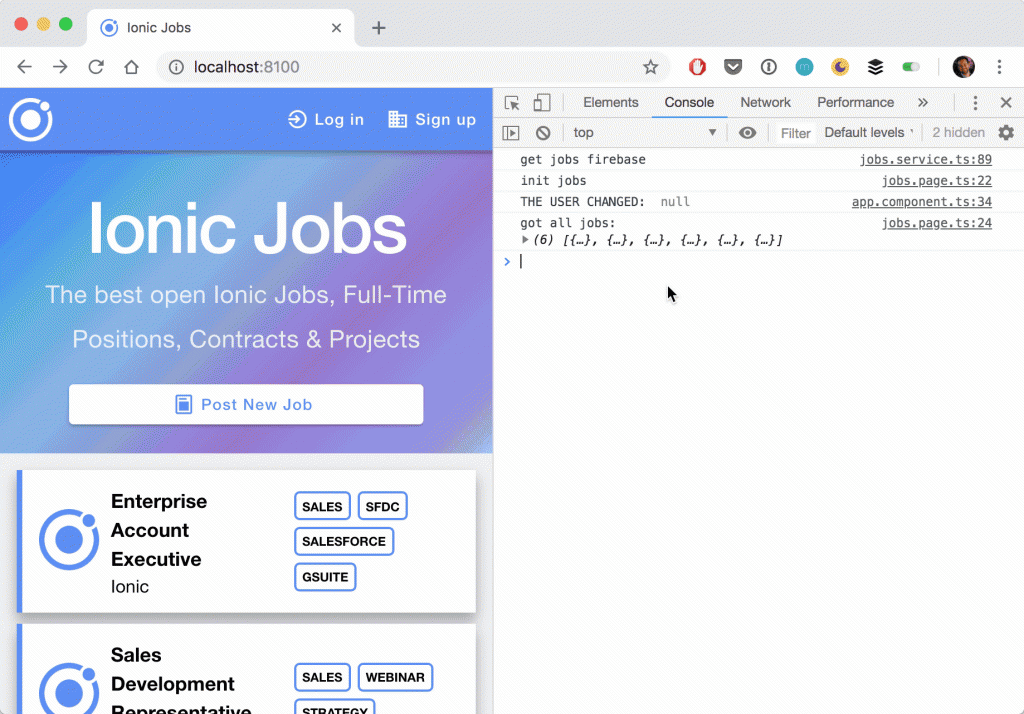
2. Browser Tools & Ionic DevApp
Although everyone should know how to debug apps I think it’s worth mentioning, based on the questions I see on some Videos and articles.
The browser developer tools are Ionic developers best friend!

Wether you are using Chrome, Safari or something else, there’s a menu to open the developer tools and debug your running Ionic instance (even remote on your device!). Within this view you can see the logs, set breakpoints in your code and inspect all view elements with their attributes.
Fine tuning some CSS?
Due it live in here and just paste the code into the files later!
All of this helps to find your bugs but sometimes it’s even better to see your app on a real device.
And while deploying your app on your phone doesn’t take too long, it’s still a step you can save by using the Ionic DevApp. You can get this app for both iOS and Android.

Now you can open the app and directly connect to your local running Ionic instance. It’s magic!
PS: The Ionic app you see in the images above is Ionic Jobs, the job board I created for all Jobs and projects related to Ionic!
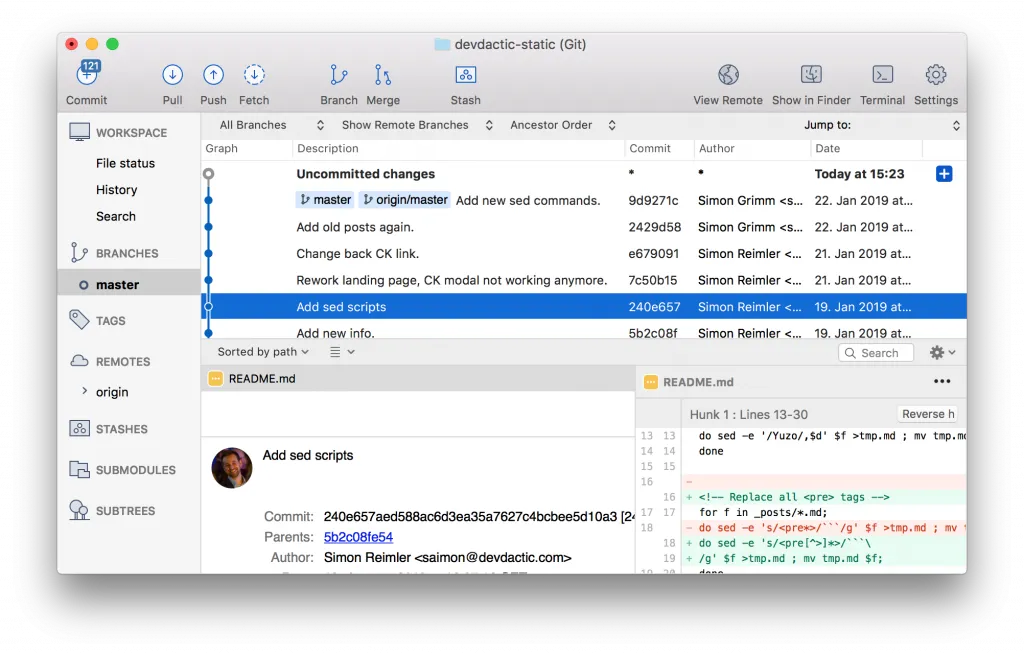
3. Git
Not all tools need to be specific for Ionic but for software developers in general. If you work at a company, chances are high you are already using a version control system (and also very likely Git).
I’m not going to explain what Git is, you can find all the information around it here. I’m not even sure if we still have to talk about this but I’ve seen people use Dropbox for their code even in 2018.

Even if you work just for yourself, it’s a good idea to use it and you can (as of now) even create free private repositories on Github! There is really no reason not to use git.
Just want to try out some new code?
Make your changes, mess up all code and make one git checkout . and your old code is back without thinking about which changes you applied. That’s just one of hundred reasons for using version control.
If you are scared of all the command line operations simply grab a tool with a visual representation of everything - I’m currently using Sourcetree but there are many more just like that out there.
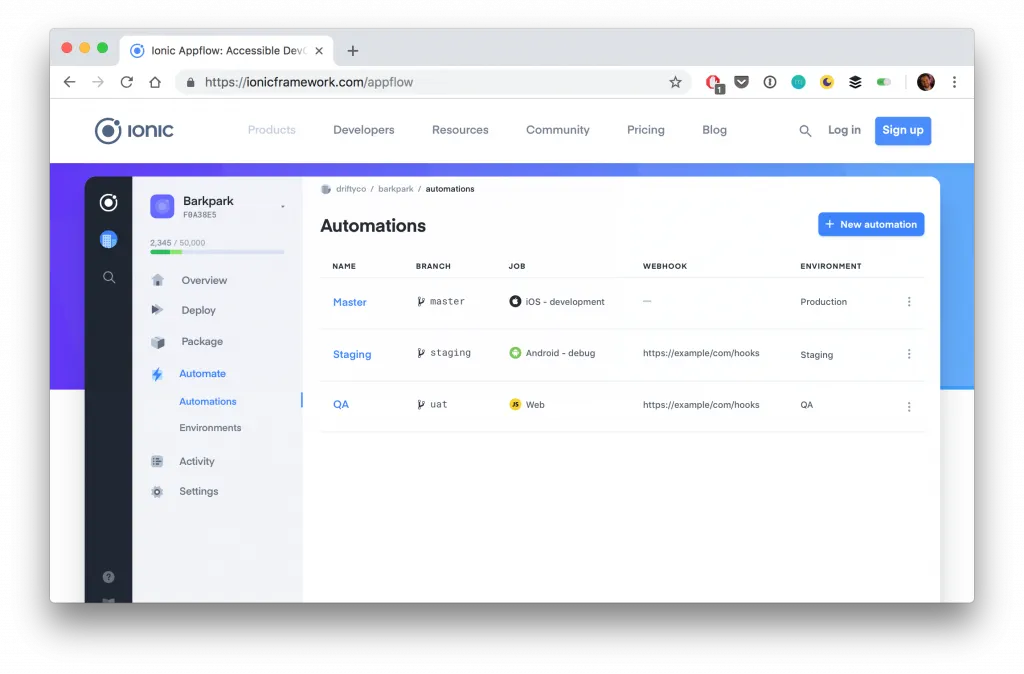
4. Ionic Appflow
We are now entering one of the paid tools - it’s one of the reasons why Ionic is still in the game as a company with a free framework. And it’s one of the reasons people love Ionic and the things they do.
With Ionic Appflow (previously called Ionic Pro) you get a suite of tools geared towards DevOps and all tasks along the chain to build and deploy your Ionic apps. It’s like the missing continuous integration tool for Ionic apps!

To highlight a few of the main aspects:
- Hot code deployments without app store submission
- Native app builds in the cloud
- Git based workflow for your team
This is by no means a tool you have to have to build Ionic apps. You can build great apps with Ionic for free, starting right now.
But especially if you are working as a team or enterprise, this can highly increase the speed of your app delivery workflow and therefore save you a lot of money in the long run.
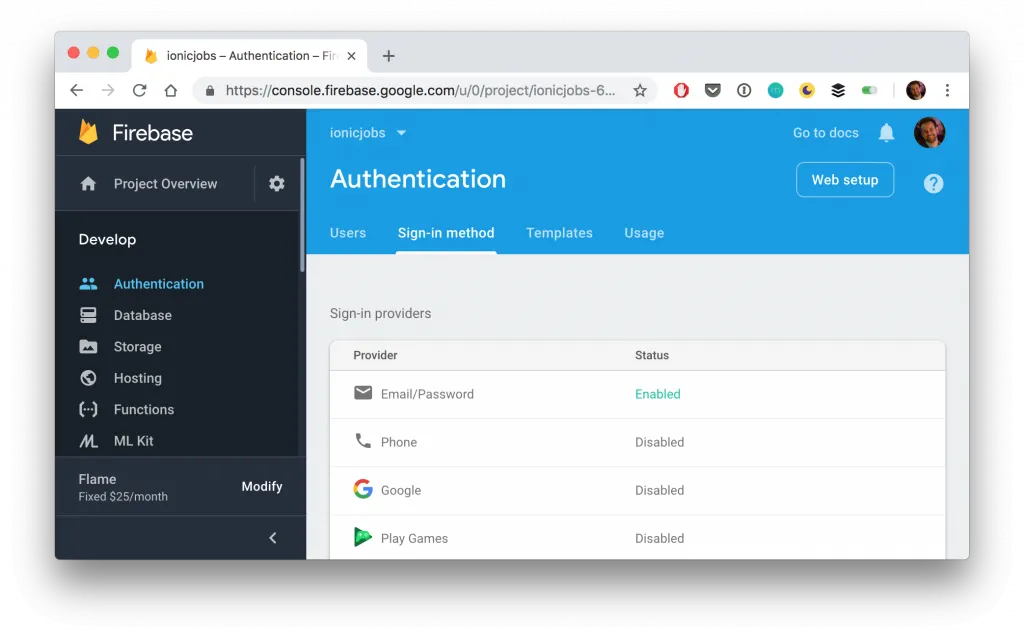
5. Firebase
Whether you have no experience in building a backend or simply no interest in setting everything up, Firebase is the choice for the biggest amount of Ionic developers.
With Firebase you get a free realtime database, cloud storage, user authentication, messaging and even cloud functions (last might be paid only). You can start for free and once your app gets traction upgrade your instance. Most of these functionalities will help you to build the first version of your app super quickly, and if you want more knowledge on Ionic + Firebase check out the courses inside the Ionic Academy!

Firebase was acquired by Google in 2014 and has become one of the biggest players in the game of Backend as a Service solutions, if not the biggest already.
Additionally, you can use Firebase hosting to upload your Ionic app to release it as a website as well and especially for PWA deployment. Again, getting started is free so get your apps out!
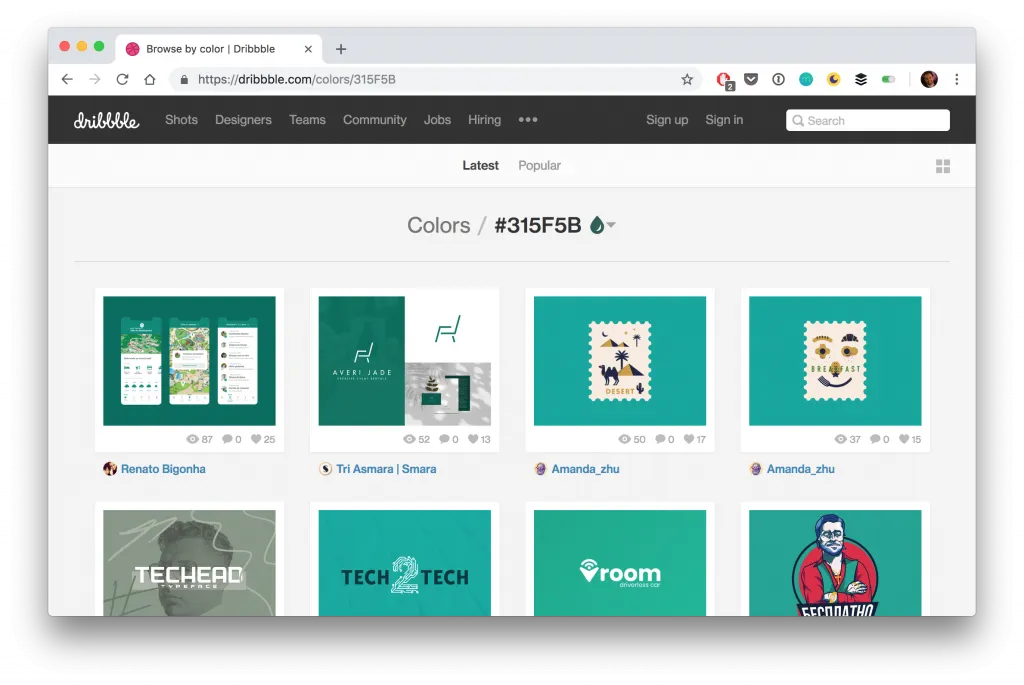
6. Dribbble
We are now leaving the development area and focus on other tasks - yes, creating a great app is not only about writing awesome code (although we hate to rely on designers).
The UI plays a huge role in whether you app might become a success, and if you are like a typical developer, you don’t really have a graduate in color theory or UX design. The good news is you don’t necessarily have to!

With websites like Dribbble you can browse the designs of other people around the world, inspect color schemes that work great together or find inspiration for how your next login screen might look like.
I found that creating some matching colors for the identity of your app and then using them with the Ionic color generator already changes your app from “another default blue Ionic app” to “hey that’s my idea in action!“.
7. Free Icons
Although you should know about it already when using Ionic, let’s just highlight the awesome Ionicons once again that come shipped with your app!
![]()
These icons give you a great initial entry point and can of course be used for free when you ship your app as well. But if you need more icons, which you sometimes inevitably do, another (to some degree free) package called Font Awesome is your friend.
This package should contain basically every icon that you ever need and it’s also easy to use with Ionic 4. For some of those icons you might need a paid license. But it might still be cheaper than hiring a designer.
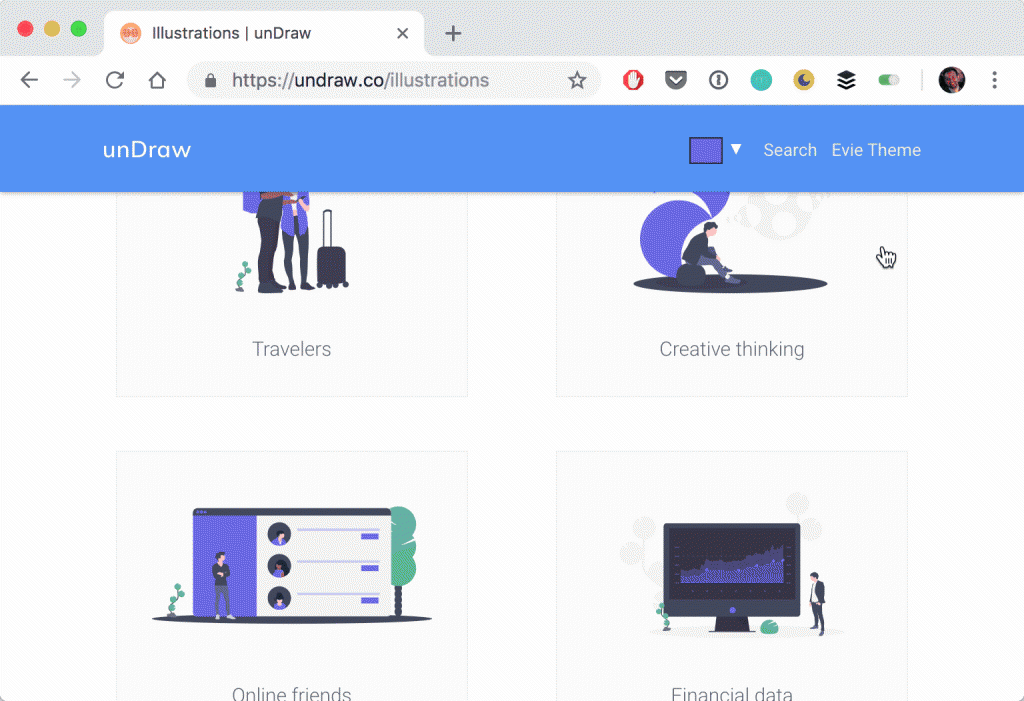
8. Image Assets
While some of you might have a designer or the money to hire one, some will be on their own without any big resources they can spend upfront. For those of you looking for great professional assets, here comes UnDraw.
I discovered it just recently but already love it. On UnDraw you find a variety of SVG icons you can use for free and the best part about it?

Have you seen it?
You can simply change the color picker (e.g. with the color you picked from cool Dribbble designs!) and all assets change their color. Plus most of them really look like a designer created them for you.
9. Code Documentation
We’ve seen some free tools, services and assets for your project and to keep up the high quality of your code and apps you should also always have appropriate code documentation in place. For Angular, I really recommend Compodoc!
Just like version control, this is a point everyone should at least know about. Having the time and doing it stands on another page (just being honest, we’ve all seen it before).
If you want to get started you can check out my Ionic Academy Quick Win on Ionic Code Documentation with Compodoc.
10. Ionic Academy
All the tools mentioned before are awesome but if you are just starting out or simply can’t find any free information out there you might need some premium expert material on Ionic.
For all of you who are serious about Ionic app development, who want to get started quickly or just can’t afford to waste time looking for answers on the Internet I created the Ionic Academy almost 2 years ago!
This membership side combines Ionic video courses (currently 30+) with written material, a Roadmap to help you find your way and a great community with a private Slack channel to answer all your questions and meet fellow Ionic developers.
What else?
These are just some of the tools and services I use on a daily basis to help others learn Ionic or to build apps for business clients.
What are your favorite tools and what did I leave out?
You can also find a video version of this list below.